Adobe Spark Page делает веб-дизайн простым — вот как его использовать

Существует множество простых инструментов веб-дизайна, но когда Adobe решила объединиться со Spark Page, она добавила искусственный интеллект, мобильное приложение и интеграцию с такими программами, как Adobe Lightroom и Adobe Stock. В результате получается простой в использовании веб-дизайнер с эффектами прокрутки, который хорошо смотрится как на смартфонах, так и на настольных ПК. Spark Page — одно из трех приложений Spark, которое также включает Spark Post и Spark Video.
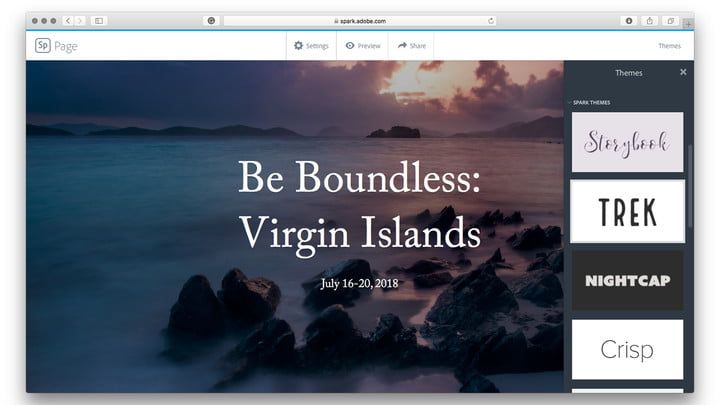
Веб-страницы, созданные с помощью Spark Page, размещаются в Adobe, что означает, что вам не нужно покупать домен для создания своего (это также недостаток: вы не можете создать определенный URL для страницы). Простота и встроенный хостинг делают Spark Page идеальным инструментом для простых задач, таких как создание онлайн-журнала путешествий, простой фотоальбом или веб-страница для мероприятия. Мы создали журнал путешествий, используя Spark Page, после того как Adobe провела нас через программное обеспечение во время мероприятия на Виргинских островах — вы можете увидеть нашу страницу здесь.
Хотя начать работу с Spark Page очень просто, есть несколько функций, которые вы можете упустить, если прыгнете головой. Вот что вам нужно знать.
1. Скачайте приложение или зайдите на сайт
Spark Page доступна как для iOS-приложения, так и для веб-приложения, расположенного по адресу spark.adobe.com. Это означает, что вы можете создать веб-страницу со своего iPhone или настольного компьютера через веб-браузер (версия для Android находится в разработке, но еще не доступна на момент написания). Онлайн-формат и искусственный интеллект могут замедлить работу программы, особенно если вы живете в районе с более медленным интернет-соединением, но простота часто компенсирует скорость.
Оказавшись внутри, начните новый проект, нажав кнопку «плюс» или выбрав шаблон. В версии браузера, которая сочетается с другими приложениями Spark, убедитесь, что вы выбрали шаблон для страницы или выберите параметр «создать веб-страницу», чтобы запустить страницу без шаблона.
Все проекты сохраняются в облаке, поэтому вы можете запустить страницу в мобильном приложении и завершить ее в веб-браузере или наоборот.
2. Начните с шаблона или пустой страницы
Spark Page автоматически начнет работу с несколькими элементами, даже если вы выбрали пустую страницу вместо шаблона. Начните с редактирования того, что там есть — это так же просто, как щелкнуть существующие поля текста или изображения и добавить свои собственные изображения и текст. Всплывающие меню позволят вам настроить различные элементы.
Когда вы будете готовы добавить что-то новое на страницу, просто нажмите или нажмите на значок плюса и выберите, что вы хотите добавить дальше. После добавления элемента вы увидите значок «плюс» над и под этим элементом, так что все еще можно в любой момент вернуться назад и добавить что-то в середину страницы, используя значок «плюс» в этом месте.
Вам не нужно начинать все сначала, если вы решите, что вам не нравится выбранный вами шаблон. В приложении щелкните значок волшебной палочки вверху, чтобы переключиться на другую тему, или щелкните темы в строке меню на настольном компьютере.
Если вы не хотите, чтобы на веб-сайте был баннер с вашим именем, коснитесь параметра настроек и включите параметр, чтобы отключить верхний и нижний колонтитулы.
3. Добавьте свой контент
Добавить контент на страницу просто, используя значок плюса. Вот краткий обзор различных опций:
- Фото: используйте это для одной фотографии любого размера и формы, но не для группы изображений.
- Текст: здесь добавляются все текстовые поля, за исключением подписей к изображениям.
- Кнопка: Добавить ссылку с изображением.
- Видео. В настоящее время видео можно добавлять только по ссылкам, таким как ссылки YouTube, Vimeo и Spark Video.
- Фотосетка: добавляет статическую группировку фотографий, подходящую для альбомов.
- Слайд-шоу: не думайте о Powerpoints старой школы — слайд-шоу — лучший способ показать много больших изображений в Spark Page. В слайд-шоу используется эффект прокрутки, и вы можете добавить другие фотографии или текст поверх изображений или оставить их пустыми. Нажмите на плюс, чтобы добавить что-то новое к этому слайду.
4. Редактировать
При нажатии на каждый элемент открывается панель инструментов с любыми доступными вариантами редактирования. Вы также можете перетаскивать большинство элементов, чтобы изменить их порядок, в том числе изменить расположение текста на изображении или изменить порядок сетки фотографий.
Для изображений вы можете использовать панель инструментов, чтобы поменять изображения или перейти от стандартного изображения, чтобы растянуть его по ширине страницы. Не игнорируйте этот инструмент фокусировки во всплывающем меню — это позволяет вам выбрать, какая часть изображения является наиболее важной. Затем, если экран зрителя ориентирован вертикально, как на смартфоне, этот участок изображения все равно будет виден. Инструмент «Фокусная точка» помогает выбрать внешний вид изображения, когда экран зрителя имеет противоположную ориентацию.
Для текста используйте кнопки H1 и H2 для создания заголовков вместо небольшого основного текста и значок цитаты, чтобы создать цитату. Просто нажмите значок еще раз, чтобы вернуться к основному тексту. Справа вы найдете варианты, чтобы настроить выравнивание или добавить ссылку. Шрифты являются частью темы, поэтому, если вам не нравится определенный шрифт, выберите новую тему. Аккаунты брендов с платными подписками Spark или тарифными планами Creative Cloud также могут использовать собственные темы брендов.
Не парьтесь из-за того, что ничего не отображается на странице. Если вы оставите такие элементы, как подписи и поля над фотографией слайд-шоу, пустыми, они не будут отображаться на последней веб-странице.
5. Закончите и поделитесь
Когда вы закончите добавлять и редактировать, нажмите кнопку предварительного просмотра, чтобы увидеть, как выглядит конечный веб-сайт, или кнопку «Поделиться», чтобы получить пользовательскую ссылку для обмена. Отсюда вы также можете добавить страницу Spark на другую веб-страницу или поделиться страницей в социальных сетях.
Spark Page предназначена для создания сайтов без особых хлопот и с любого устройства. Платформа проста в использовании и легко публикуется, хотя AI и сетевое программное обеспечение могут сделать ее немного медленной, особенно для загрузки изображений с высоким разрешением. Платформа также имеет меньше параметров настройки, таких как шрифты и уникальные URL-адреса, но они приносятся в жертву ради скорости и простоты.
Spark Page можно использовать бесплатно, но у вас будет немного фирменного Spark на последней веб-странице, если вы используете бесплатную версию. Подписчики Creative Cloud могут создавать веб-страницы со своим собственным брендом. Сама по себе Spark стоит 10 долларов в месяц, но подписка на План фотографии стоит по той же цене и включает в себя Lightroom и Photoshop — мы рекомендуем пойти с этим.
Нужен свой собственный .com и что-то с большей настройкой? Попробуйте наше руководство для начинающих по созданию веб-сайта.






