Вы не знаете PHP или HTML, и хотите ли вы создать свой собственный шаблон WordPress? И вам все равно, что инструмент создания темы WordPress свободен? Ничего проще, используйте наш гид, в котором мы покажем, как создать шаблон для WordPress.
Если вы уже использовали платформу WordPress, вы наверняка знаете, что она основана на шаблонах или темах, которые позволяют вам комфортно выглядеть со специальными функциями. Вам не нужно создавать сайты с нуля — вам просто нужно загрузить соответствующий скин с уровня администратора. Таким образом, каждый может иметь страницу, которая отвечает его требованиям.

Хотя есть тысячи бесплатных (оплачиваемых) тем WordPress для загрузки в Интернете, бывает, что мы хотели бы иметь собственный, оригинальный внешний вид. Если мы не знаем основ кодирования, мы можем делегировать задачу программисту, но это займет много времени и, прежде всего, дорого. К счастью, есть также простой бесплатный инструмент для создания шаблонов WordPress.
Создание шаблонов WordPress — Lubith
Веб-сайт называется Lubith и позволяет вам создать свой собственный шаблон WordPress с уровня вашего веб-браузера. Для начала нам необходимо зарегистрироваться на веб-сайте с реальным электронным адресом и паролем. Ссылка на активацию учетной записи отправляется по электронной почте. Затем просто зайдите на сайт, войдите в систему и нажмите кнопку «Начать здесь» в верхней части страницы.
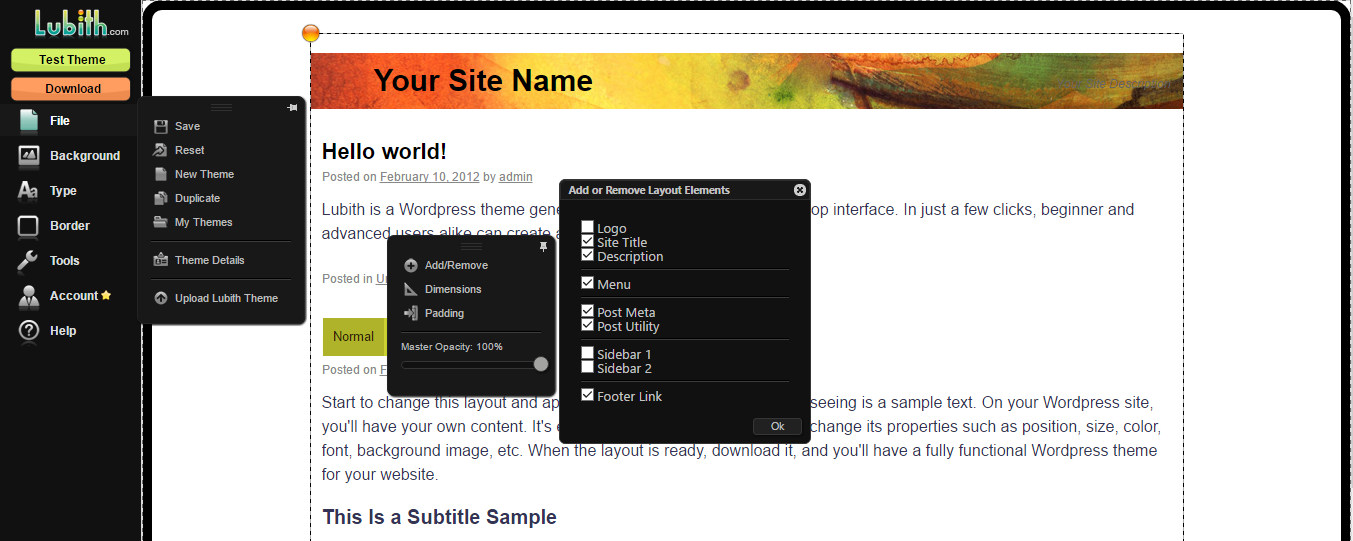
Мы обновлены до простого мастера страниц. Используя ползунки, мы можем перемещать и перемещать отдельные элементы примерной темы. Конечно, мы также можем сразу ввести текст — название вашего блога или отдельных элементов веб-сайта.

С уровня левой панели меню мы можем установить постоянные элементы созданной темы. Поэтому:
- Фон — цвет и прозрачность фона страницы
- Тип — цвет, размер и стиль шрифта
- Граница — граница
- Инструменты — логотип, меню, описания, боковые панели и т. Д.
Есть также больше инструментов, таких как установка размера страницы, вставка графики или полей. Наконец, когда мы закончим, сохраните файл, и мы можем протестировать созданную тему — с помощью кнопки Test Theme. Или также загрузите созданную тему — с помощью кнопки «Загрузить».
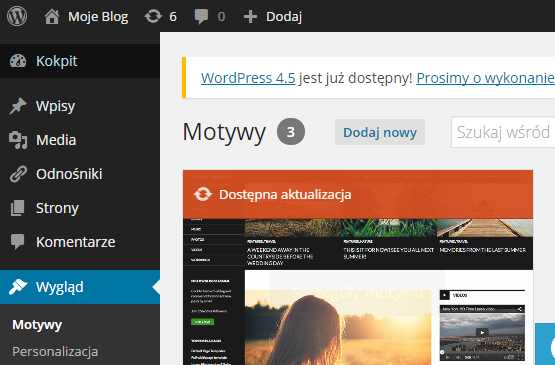
После загрузки бабочки просто загрузите на сайт с уровня администратора WordPress. Чтобы сделать это, после входа в Cockpit (NameNaszejStrony.pl/wp-admin), перейдите в левую строку меню на вкладку Motifs. Здесь мы открываем вкладку «Внешний вид». Когда карта загружена, нажмите кнопку «Добавить новый» в верхней части интерфейса. Затем выберите опцию для переноса файла с вашего компьютера и нажмите кнопку «Выбрать файл».
Когда тема WordPress, которую мы создали, уже загружена на веб-сайт, мы активируем ее с помощью кнопки «Включить». Через некоторое время внешний вид нашего сайта будет изменен, с появлением шаблона, созданного с помощью инструмента Lubith. Вот и все, теперь мы можем перейти к настройке параметров темы — название страницы, вкладки в меню и т. Д.

Как вы можете видеть, весь процесс создания собственного шаблона очень прост. Вам не нужно быть программистом, вам даже не нужно обладать отличными графическими навыками. Мы полагаемся на простые блоки, которые мы перетаскиваем и размещаем в интересующем месте. Интерфейс Lubith может быть немного сложным, особенно если, например, мы не знаем английского. Тем не менее, вы можете протестировать инструмент, создав несколько тестовых шаблонов WordPress. Однако, если вы боретесь с любыми проблемами, сообщите нам в комментариях — мы постараемся найти наилучшее решение проблем, о которых сообщалось.






