WooCommerce — бесплатное дополнение к популярной системе CMS под названием WordPress. Благодаря этому мы можем превратить наш веб-сайт в полноценный интернет-магазин с обработкой заказов, учетными записями клиентов, категориями продуктов и т. Д. WooCommerce проста в использовании и является идеальным инструментом для людей, которые хотят создать свой первый интернет-магазин.

В следующем руководстве предполагается, что у вас уже есть веб-сайт или у вас есть доступ к серверу с установленным WordPress. Если у вас есть сервер, но вы еще не знаете, как установить WordPress, сначала прочитайте нашу серию статей, в которых мы показываем Установка WordPress с нуля (бесплатно или приобретенный хостинг, а также для тестирования на локальном сервере), как установить первые шаги в WordPress, как добавлять страницы и редактировать меню в WordPress, и как добавлять новые записи в WordPress. Эти руководства помогут вам ознакомиться с WordPress и помочь вам позже управлять своим магазином WooCommerce.
Если у вас уже установлен WordPress, и вы готовы / готовы установить WooCommerce, мы делаем следующее.
Установка WooCommerce в WordPress
WooCommerce не является отдельной системой CMS для интернет-магазинов — это просто простой плагин WordPress, который использует его функциональность и позволяет создавать хранилище с помощью WordPress. Поскольку это плагин, он должен быть установлен в операционной системе WordPress.
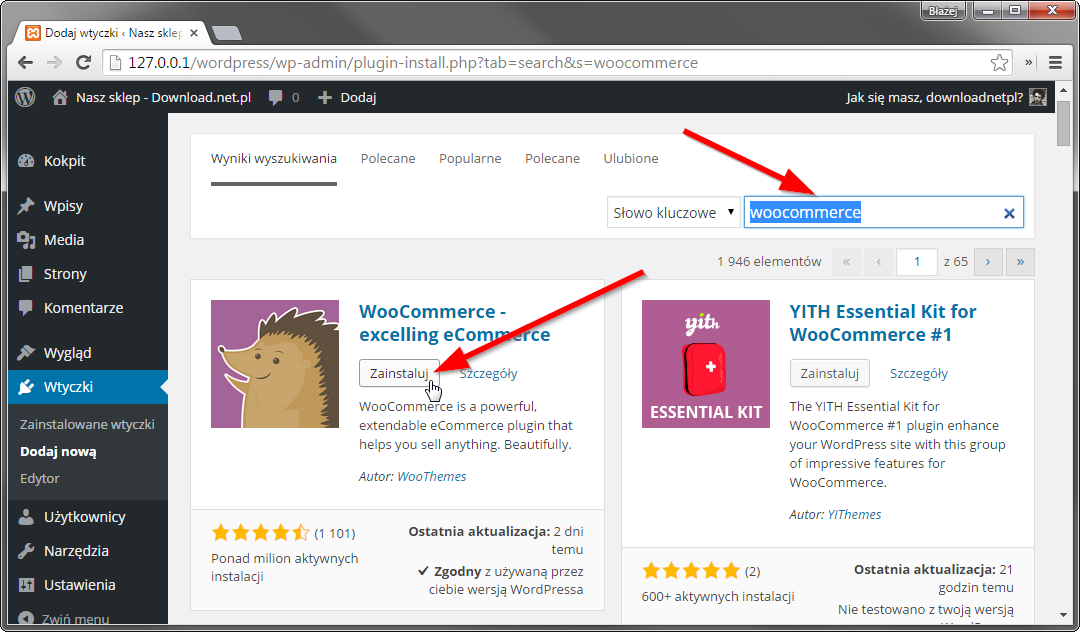
WordPress имеет встроенную поисковую систему и дополнительный инсталлятор, благодаря которым мы можем искать новые плагины и устанавливать их, не выходя из нашей панели администратора. Мы заходим на панель администратора, а затем из бокового меню выбираем «Plug-ins> Add new».

Будет показан список самых популярных плагинов, а также поисковая система справа. В поле поиска введите «WooCommerce» и нажмите «Поиск». Через некоторое время появятся плагины, соответствующие критериям поиска, и в первую очередь мы найдем элемент «WooCommerce — превосходный eCommerce».
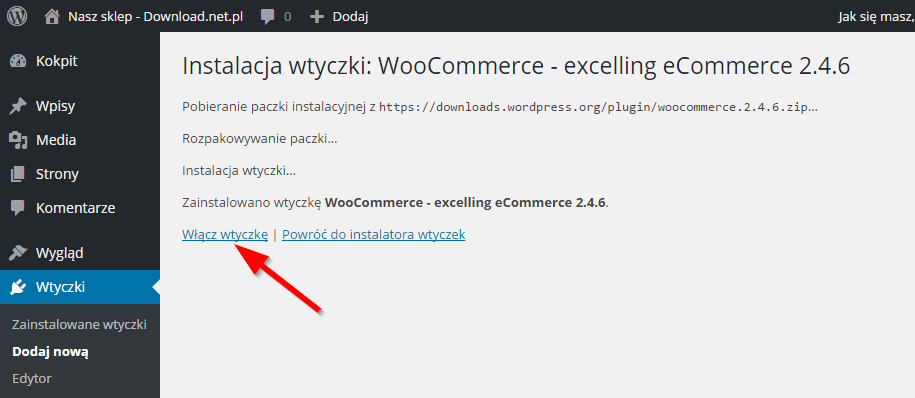
Мы нажимаем кнопку «Установить» в блоке с помощью WooCommerce. Теперь будет отображаться экран с прогрессом установки — когда плагин установлен, появится ссылка «Включить плагин», включающую установленное дополнение. Нажмите кнопку «Включить подключаемый модуль».

Начальная конфигурация WooCommerce
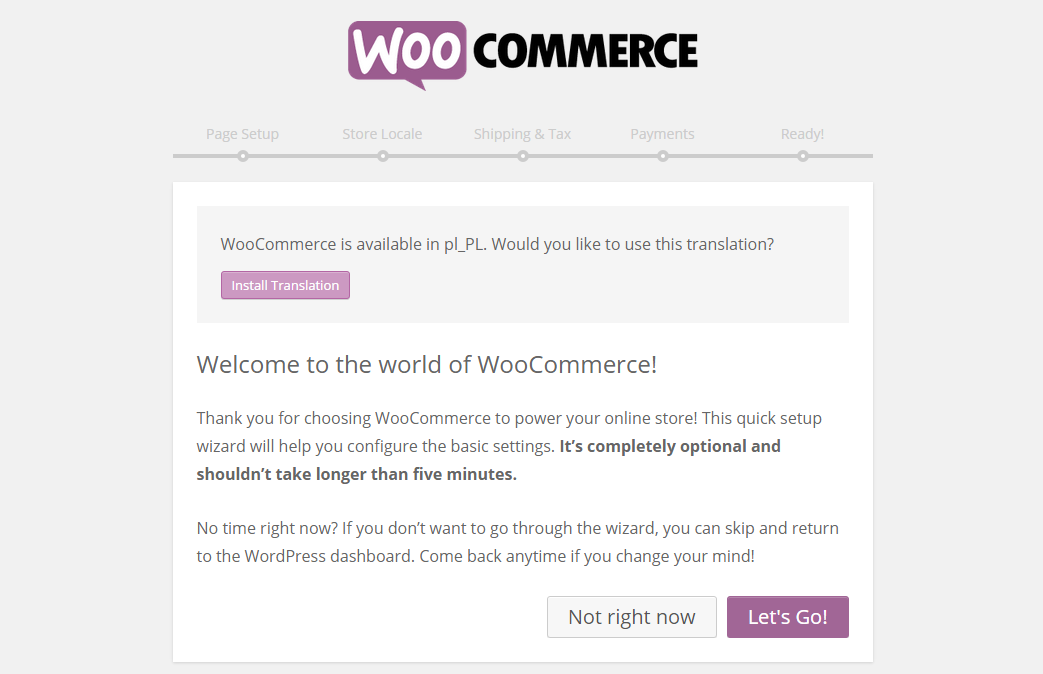
После включения плагина отобразится экран первой конфигурации магазина в WooCommerce. Здесь мы сможем настроить общую стоимость доставки, валюты, единицы измерения и веса или отгрузки. Часть этого мастера может быть на английском языке — не беспокойтесь об этом, в правильном магазине должны быть все элементы, написанные на польском языке.
Если вы уже говорите о языке, то сразу после включения плагина вы увидите сообщение, которое позволит вам скачать польский перевод страниц магазина. Нам будет задан вопрос: «WooComerce доступен в en_PL. WooCommerce доступен в en_PL. Вы хотите использовать этот перевод?».

Нажмите на розовую кнопку «Установить перевод», а затем нажмите «Поехали», чтобы перейти к следующему шагу.
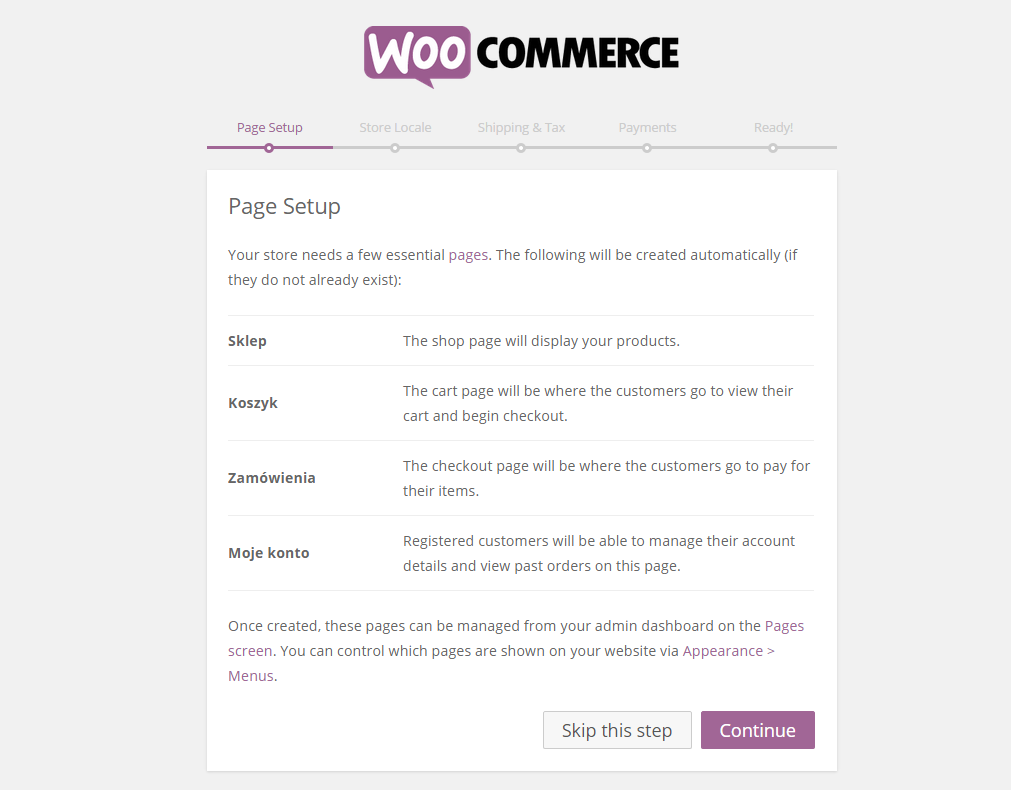
Следующий шаг — «Настройка страницы». WooCommerce должна создать в нашем WordPress соответствующие подстраницы, которые будут отвечать за обслуживание магазина, корзины, заказов и учетной записи пользователя. В большинстве случаев нажмите «Продолжить», чтобы принять создание этих подстраниц, поскольку они необходимы для правильного функционирования магазина.

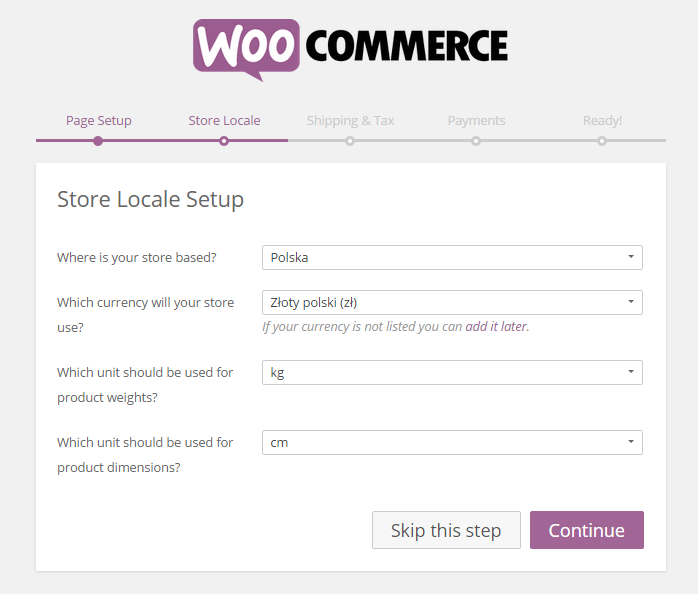
Следующий шаг — региональные настройки — они должны автоматически адаптироваться к Польше, но их стоит пересмотреть. В разделе «Где находится ваш магазин?». мы выбираем, где находится наш магазин. Затем в поле «Валюта» выберите валюту, а также единицы измерения.

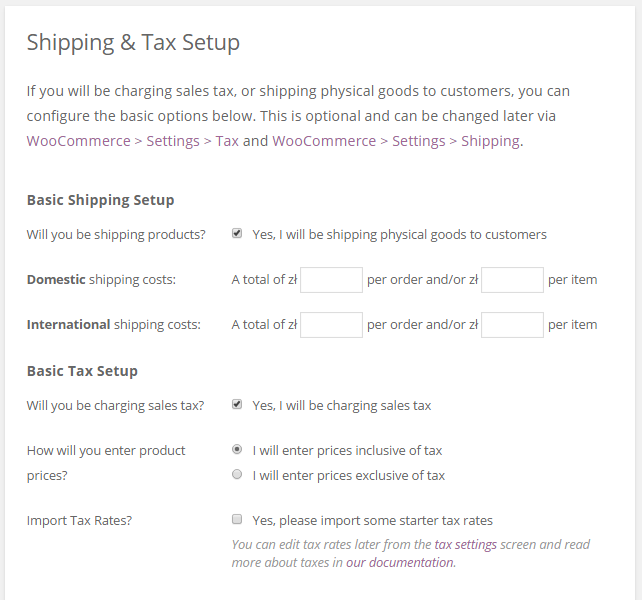
На следующем шаге мы корректируем стоимость доставки и налогов. Если мы намерены отправлять реальные продукты клиентам, мы отмечаем опцию «Да, я буду отправлять физические товары клиентам». Мы не отмечаем этот параметр только при продаже виртуальных продуктов, которые доставляются, например, по электронной почте.

Если мы укажем, что мы отправим обычные продукты, мы также можем сразу определить стоимость доставки — внутренние (внутренние) и международные (международные). Мы можем установить одну стоимость доставки для всего заказа (независимо от количества заказанных продуктов) — затем введите сумму в поле «за заказ» (например, 15 PLN для доставки, независимо от количества заказанных продуктов). Однако, если вы хотите, чтобы сумма доставки увеличивалась с каждым дополнительным продуктом в корзине, вы должны установить правильную цену во втором поле «за элемент» (например, 10 PLN для каждого заказанного продукта).
Мы также корректируем налоговую проблему. Если НДС будет включен в окончательную сумму, установите флажок «Да, я буду взимать налог с продаж». Внизу мы выбираем, как мы будем давать цены на продукты в магазине. Если мы вводим их с налогом сразу, мы отмечаем «Я буду вводить цены, включая налог» (я дам цены, включая НДС). В свою очередь, если налог должен быть добавлен отдельно в конце, а цены, отображаемые в магазине, не должны содержать его, тогда мы выбираем «Я буду вводить цены без налога».
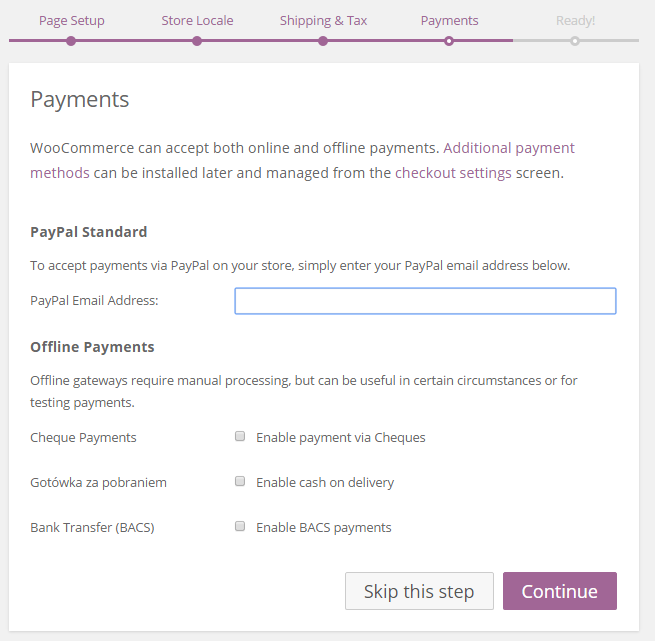
Следующий шаг касается варианта оплаты. Если мы хотим добавить платеж PayPal, мы можем настроить его немедленно — затем введите свой адрес электронной почты в PayPala в поле «Адрес электронной почты PayPal».

Кроме того, у нас также есть возможность добавить платеж по чеку (Включить платежи через чеки), Наличные деньги при доставке (Включить наличные при доставке) и Банковский перевод (Включить платежи BACS).
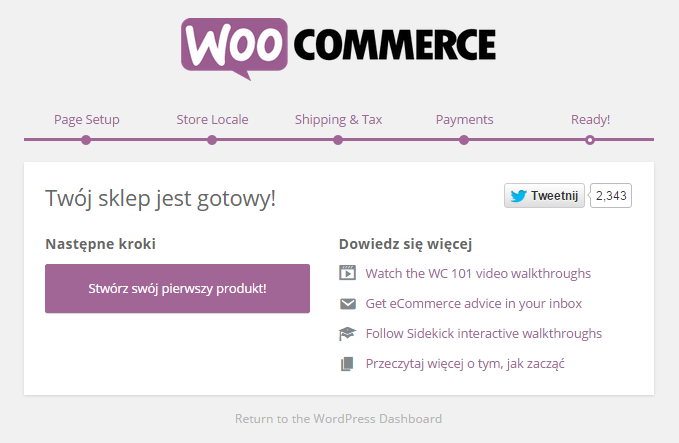
На последнем этапе нам сообщают, что хранилище готово и предварительно настроено. Теперь мы можем добавить новый продукт — для этого нажмите «Создать свой первый продукт».

Добавление продуктов в WooCommerce
Добавление продуктов практически идентично добавлению новых записей в WordPress. Если вы были знакомы с нашими учебниками WordPress или просто имели больше контактов с этой CMS, то добавление продукта не будет проблемой.
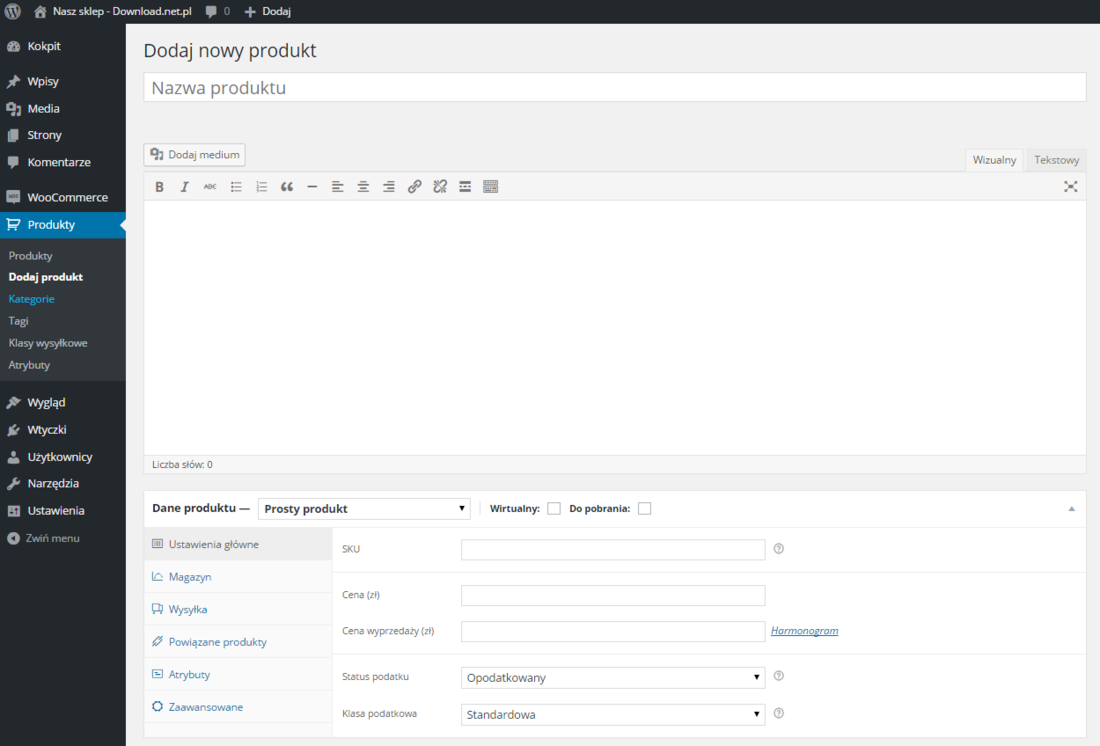
Каждый новый продукт можно добавить, перейдя на панель администратора и выбрав опцию «Продукты> Добавить продукт». Затем появится мастер добавления нового продукта.
В верхней части введите название продукта, а в середине — в большое поле, мы дадим его описание. Описание должно содержать общую спецификацию продукта и все, что мы хотим написать об этом. Мы настраиваем другие элементы в поле «Данные продукта».

Эта вкладка разделена на несколько разделов. В основных настройках введите идентификатор продукта, его цену, статус (облагаемый налогом / без налогов) и выберите класс налога. Склад позволяет вам корректировать уровни запасов и выбирать, сколько предметов на складе. В области с доставкой мы также можем настроить индивидуальные варианты доставки для данного продукта. Если мы показываем много продуктов со схожими свойствами, мы можем связать их друг с другом, чтобы отображать перекрестные ссылки на странице — просто перейдите на вкладку «Сопутствующие товары» и отметьте другие продукты в списке из нашего магазина. Мы также можем настроить такие атрибуты, как цвет, размер и т. Д.
С правой стороны, в свою очередь, мы можем назначить продукт выбранной категории, а также добавить фотографии продукта. Если у вас нет какой-либо категории в нашем магазине, просто выберите «Продукты> Категории» в боковом меню и создайте соответствующее тематическое подразделение продуктов. Каждый добавленный продукт можно редактировать в любое время, назначать другой / дополнительной категории и изменять его свойства.
В конце нам нужно будет только настроить внешний вид магазина, но это тема для отдельного материала. В сети мы находим множество шаблонов для WooCommerce, которые мы можем легко установить. Все, что вам нужно сделать, это загрузить шаблон, а затем добавить его в меню «Внешний вид». Шаблоны WooCommerce по большей части называются Темы для детей или второстепенные темы, которые изменяют внешний вид оригинальной темы WooCommerce.






