Создание таблиц на веб-сайте или блоге на основе WordPress — настоящая проблема. Официальные инструменты, предоставляемые разработчиками платформы, не позволяют пользователям добавлять свои собственные таблицы. Однако мы покажем вам несколько способов обойти эти проблемы.

Таблицы полезны не только тогда, когда мы хотим представить список или список. Это также отличный инструмент для организации страницы и использования иногда пустого пространства. Используя хорошо размещенную таблицу, мы можем сэкономить место и отобразить наш контент таким образом, чтобы сразу после загрузки сайт был доступен пользователю.
Конечно, таблицы для веб-сайтов создаются с использованием тегов HTML. WordPress поддерживает HTML, поэтому это не является серьезной проблемой при размещении этого типа решения на нашем сайте. Сначала мы покажем метод, который позволяет вам легко вставлять свою собственную таблицу в запись или на страницу. Позже мы представим плагин, который будет делать то же самое, но еще более простым способом.
Первый метод — вставить таблицу HTML

Нечего бояться, мы не будем здесь писать таблицу в HTML. Это занимает слишком много времени, и мы можем использовать гораздо более простой способ. Если мы хотим внедрить простую, несложную таблицу на странице или в записи, мы можем ее сгенерировать.
Для этого переходим на сайт TablesGenerator.com (или аналогичный), а затем заполняем шаблон таблицы, который был подготовлен там. Мы можем добавлять ячейки, столбцы и строки, а также значения слияния. Существуют также основные инструменты для редактирования шрифтов (шрифт, жирный шрифт, размер) или возможность скрыть или увеличить границы таблицы. Вы также можете добавить заголовок таблицы, установить фон или обосновать.
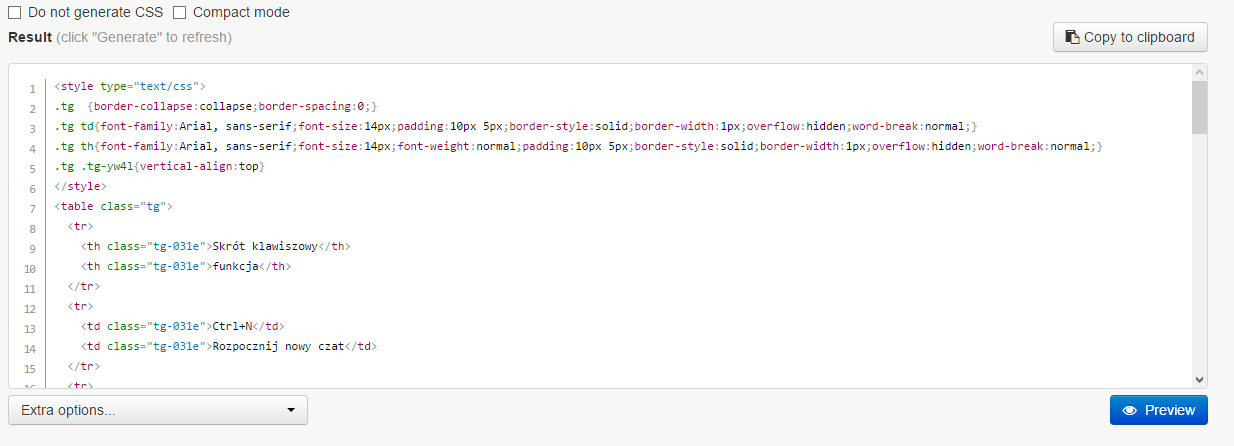
Как только мы заполним все ячейки и создадим таблицу, которая появится на нашем сайте, прокрутите страницу вниз. Мы создали код HTML здесь, основываясь на сделанных нами изменениях. Включая текст, который мы добавили в таблицу и настройки.
Теперь все, что вам нужно сделать, это скопировать весь HTML-код. Затем переходим к нашей панели управления WordPressem и вставляем упомянутый код в текстовое представление нашего сообщения или подстраницы. Затем мы сохраняем и публикуем все. Сделано, теперь таблица добавлена и будет отображаться на нижней странице.
Это, конечно, метод инъекции кода на наш сайт. Мы можем сделать то же самое с плагином и не копировать весь HTML-код создаваемой таблицы.
Второй способ — TablePress

Если вы не скопируете код таблицы, стоит использовать бесплатный плагин под названием TablePress. После установки он доступен из левой панели меню на вкладке с тем же именем, что и плагин.
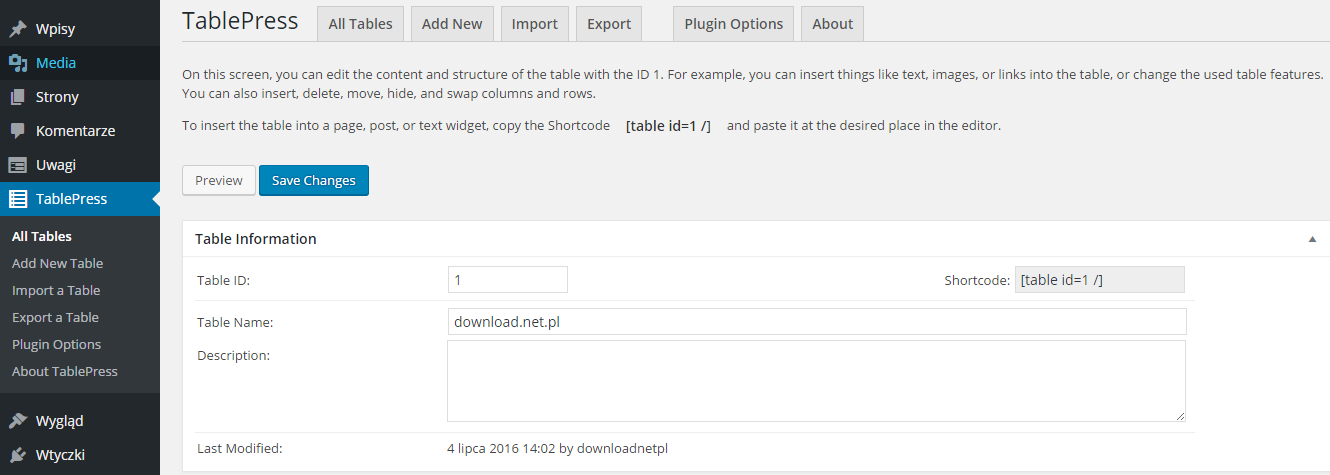
Для начала создайте новую таблицу с помощью кнопки «Добавить новый». Затем введите имя таблицы и необязательно описание. Мы также задаем количество строк (строк) и столбцов (столбцы). Затем нажмите «Добавить таблицу», и таблица будет сгенерирована.
После создания таблицы мы переходим к ее изданию. В разделе «Содержание таблицы» мы добавляем содержимое отдельных ячеек. Мы можем вставлять текст, а также ссылки или фотографии и фотографии. Существуют также другие доступные инструменты, такие как возможность дублирования ячеек, удаления и размещения контента. Конечно, мы также можем редактировать количество строк и столбцов в нашей таблице.
В настройках таблицы («Параметры таблицы») вы можете добавить заголовок и нижний колонтитул таблицы, а также задать цвета для строк или столбцов. После редактирования сохраните все изменения, используя кнопку в самой нижней части страницы. Мы также скопируем короткий код или короткий код. Именно этот маркер следует помещать туда, где мы хотим отобразить нашу таблицу. Итак, перейдите на страницу или страницу и вставьте наш короткий код и сохраните документ в текстовом представлении. Таблица будет отображаться здесь на нашем веб-сайте.
Дополнительные опции, предлагаемые подключаемым модулем, включают возможность экспорта настроек таблицы, а также их импорт. Мы также можем добавить наши собственные фрагменты кода CSS с уровня вкладки «Параметры плагина», чтобы изменить внешний вид наших таблиц.
Третий метод — Table Maker

Если вы хотите создать определенные таблицы, например, для сравнения или компиляции продуктов, вы должны использовать плагин Table Maker. Подобно приведенному выше плагину, он позволяет создавать и размещать в записи или на персонализированной таблице страницы.
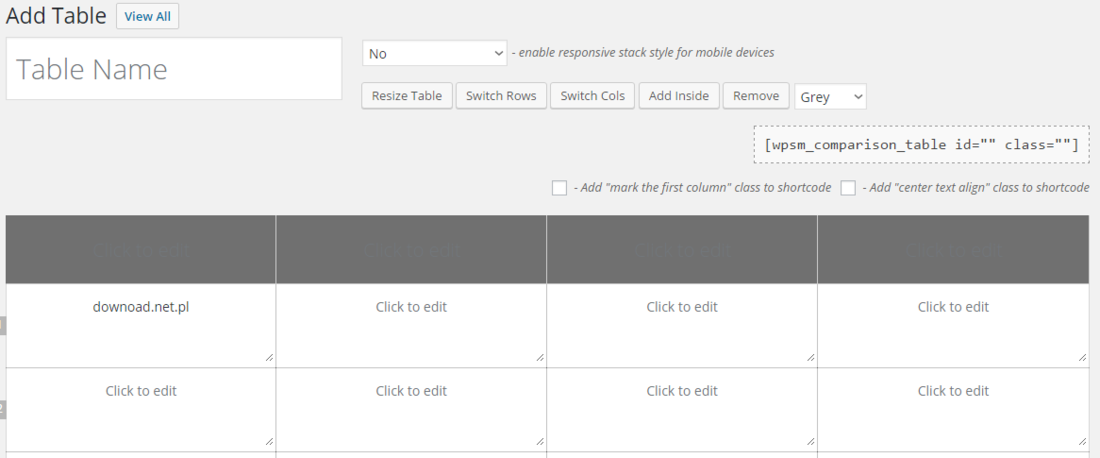
Нажимая кнопку «Добавить новый» на вкладке «Таб.», Мы создаем новую таблицу. Вид отредактированной таблицы является графическим, поэтому мы можем легко добавлять графику, текст, ссылки и т. Д. Мы также можем легко установить фон и границу нашей таблицы. Кроме того, существуют опции для назначения имени таблицы, установки основной схемы для таблицы или выравнивания.
Наконец, когда готово издание таблицы, нажмите «Создать таблицу». Готовый стол можно разместить где угодно, используя так называемый короткий код. Конечно, каждая таблица имеет свой собственный короткий код. Дополнительные параметры, предлагаемые плагином Table Maker, включают возможность импорта внешней таблицы с компьютера. Однако допускаются только два формата — XML и CSV. Таким образом, мы можем быстро добавлять таблицы даже из электронных таблиц.
Наконец, мы рекомендуем вам прокомментировать этот текст, особенно если вам нужна дополнительная информация или у вас возникли проблемы с вводом таблицы на ваш сайт или в блог. Опишите проблему, мы постараемся помочь и найти хорошее решение.






