Вы видите интересный шрифт на сайте и хотите узнать, как его зовут? Вы можете сделать это, используя источник страницы или специальное расширение браузера, которое автоматически распознает указанный элемент и будет искать имя шрифта.

На веб-сайтах все чаще вы можете найти текст, написанный на нестандартном шрифте, который загружается на регулярной основе, например, используя скрипт Google Fonts. Если мы нашли страницу с шрифтом, который нам очень нравится, и мы также хотели бы использовать его, тогда мы можем видеть, что он назвал.
Можно проверить шрифт на странице с помощью источника страницы, а также с помощью специальных плагинов, которые после выбора текста автоматически будут искать соответствующий фрагмент в коде страницы и отображать имя шрифта. Для начинающего пользователя использование плагина намного проще.
Проверьте шрифт на странице с помощью расширения Font Finder
Один из самых простых способов — использовать расширение Font Finder, которое доступно для браузеров Chrome, Opera и Firefox. Вы можете загрузить их из официального репозитория Google или Mozilla, используя следующие ссылки:
Загрузить Font Finder для Chrome
Загрузите Font Finder для Opera
Скачать Font Finder для Firefox
Перейдите по ссылке выше, совместимой с вашим браузером, а затем загрузите и установите расширение. Когда у вас установлен Font Finder в вашем браузере, пришло время его использовать. Конечно, после установки надстройки вы заметите, что рядом с адресной строкой появится значок Font Finder — вы можете использовать его для проверки шрифта на странице. Давайте посмотрим, как это сделать.
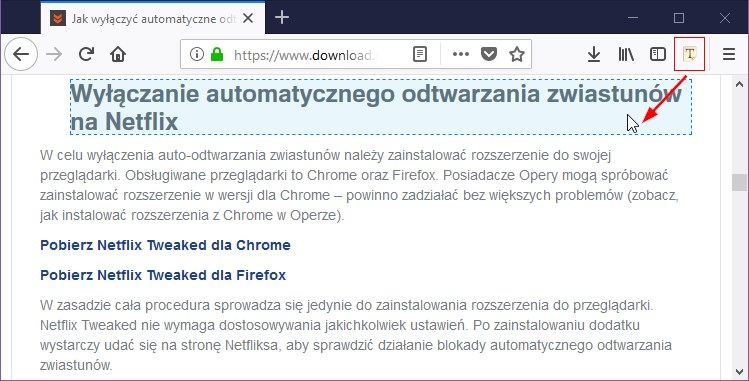
Перейдите на страницу, где вы можете найти текст в нужном шрифте. Находясь на этой странице, нажмите кнопку расширения на панели инструментов браузера. Вы войдете в режим выбора.

Наведите указатель мыши на заголовок или абзац, который набирается шрифтом, который вы хотите проверить, затем нажмите левую кнопку мыши. Текст будет выбран, и появится новое окно, которое автоматически распознает и извлекает код CSS, отвечающий за стиль выбранного элемента (заголовок или абзац).
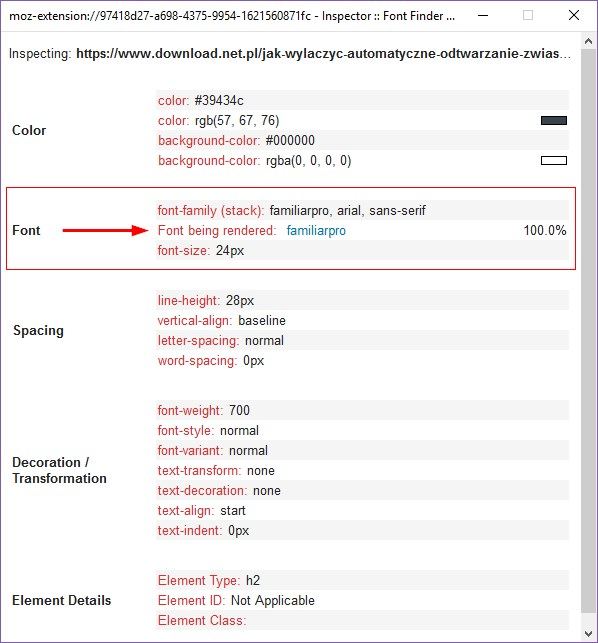
Вы найдете раздел среди кода «Шрифт» (шрифт) и строку с именем «Шрифт отображается» (шрифт, используемый для рендеринга текста). Здесь отображается имя используемого шрифта.

Как правило, имя упрощается, но после ввода его в Google мы должны перейти на страницу, где вы можете найти или купить (в зависимости от лицензии) указанный шрифт.
Например, в нашем случае это шрифт, описанный как «Familiarpro.» Его полное имя «Familiar PRO», поэтому, когда вы вводите его в поисковой системе Google, мы обязательно найдем нужное место. Таким образом, мы можем быстро и легко найти шрифт каждого шрифта, который используется для стилизации фактического текста, отображаемого на странице.






