Планируете ли вы изменить шрифт по всему шаблону, и вы не знаете, как это сделать? В этом руководстве вы узнаете, как изменять шрифты на странице из файла CSS, а также использовать простые в использовании плагины WordPress.

Когда вы устанавливаете WordPress и выбираете шаблон, который мы используем, мы также определяем шрифт, то есть шрифт, который будет прикреплен к нашему сайту или блогу. Создатели шаблонов обычно тщательно выбирают шрифты, чтобы они соответствовали друг другу, и в то же время они максимально читаемы для пользователей Интернета. Однако, если это произойдет, мы хотели бы изменить шрифт на странице — мы можем сделать это сами. Не нужно устанавливать другой шаблон.
В этом руководстве мы представим два метода, которые позволят вам изменить шрифты на нашем сайте. Первый будет немного сложнее, но, с другой стороны, лучше и эффективнее. Второй, более простой, хотя и более разработанный для введения новых шрифтов для определенных подстраниц или записей в блогах. Однако, прежде чем мы перейдем к руководству, обязательно создайте резервную копию своего сайта и настроек в WordPress.
Первый метод — изменение телефонов в CSS
Внешний вид шрифтов на странице определяет файл CSS, в котором хранятся все данные, относящиеся к ним. Если мы определим, например, шрифт или размер шрифта в CSS, это применимо ко всей странице. Конечно, если кто-то хочет, вы также можете определить разные шрифты для отдельных подстраниц в CSS. Обычно, однако, это не делается из-за необходимости поддерживать последовательный внешний вид всей страницы.

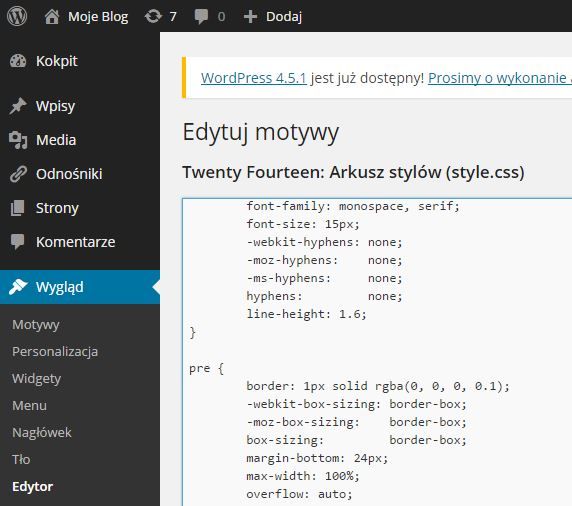
Где мы можем найти стили CSS? Самый простой способ — войти в наш кокпит на платформе WordPress. Затем откройте левую панель меню на вкладке «Внешний вид», а затем — «Редактор». Здесь, в списке, который появится в правой части окна, откройте вкладку с именем style.css. Не бойтесь взгляда на код — нам нужно будет внести очень небольшие изменения.
В главном окне редактора нам нужно найти позицию, которая будет называться Fonts, Text и т. Д. Обычно она имеет структуру, похожую на следующий пример:
/ * Шрифты * /
@ font-face {
font-family: Arial;
src: url (‘fonts / arial-regular.eot’);
src: url (‘fonts / arial-regular.eot? #iefix’) format (’embedded-opentype’),
url (‘fonts / arial-regular.woff’) формат (‘woff’),
url (‘fonts / arial-regular.ttf’) формат (‘truetype’),
url (‘fonts / arial-regular.svg # quattrocento-regular’) format (‘svg’);
font-weight: normal;
font-style: normal;
Чтобы изменить разрез основных шрифтов на странице, просто замените имя — например, вместо «Arial» — «Times New Roman». Конечно, вы должны помнить правильную орфографию шрифта. В случае системных шрифтов вам не нужно вводить их адрес — они доступны автоматически для большинства браузеров. Если, однако, мы хотели бы загрузить необычный шрифт, мы должны сначала загрузить его на сервер — с уровня FTP-менеджера, а затем добавить его имя в файл style.css.
Вышеуказанный метод не является особенно сложным, но если, например, в CSS-файле шрифты определены в разных местах — могут быть проблемы. Затем вы должны либо искать весь файл, либо заменять интересующие вас части или использовать другой метод. Однако, если вы решите внести изменения самостоятельно, стоит использовать функцию «Проверить элемент» в вашем браузере. Перейдите на наш сайт, а затем щелкните правой кнопкой мыши ту часть текста, для которой вы хотите изменить шрифт.
Затем выберите опцию «Проверить элемент» в контекстном меню. Окно браузера будет разделено на две части. С уровня стилей (вкладка «Стили») мы можем узнать, какой знак из CSS определяет конкретную партию текста. Например, весь текст, кроме заголовка, определяется @ font-face.
Второй способ — пробки
Если, однако, нам не нужны глобальные изменения, мы можем быть довольны плагинами, которые изменят шрифты на нашем сайте, использующем WordPress.
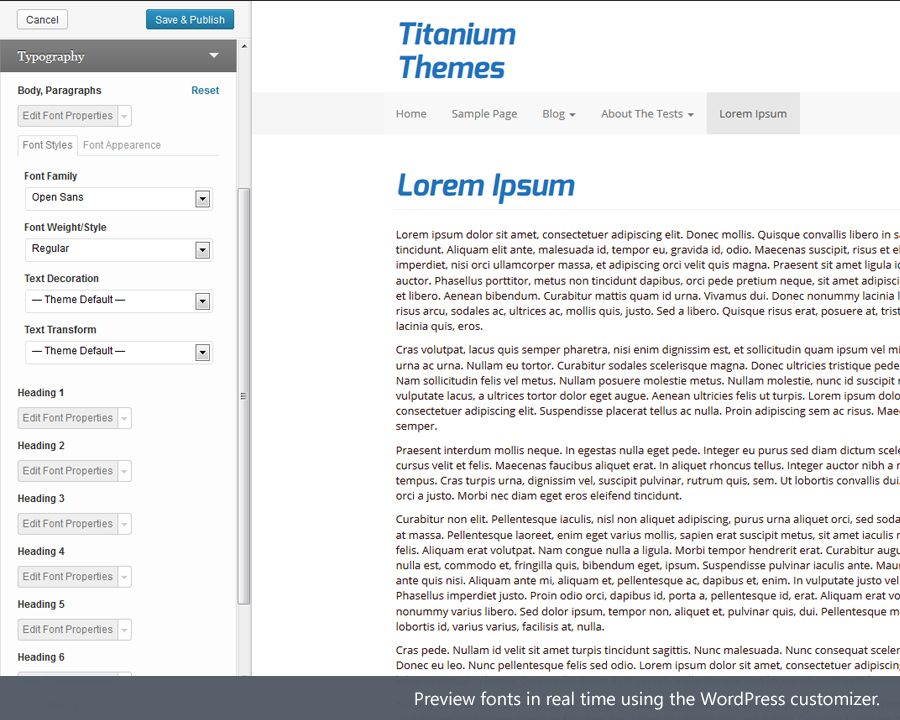
Одним из простейших решений является дополнение под названием Font, которое доступно бесплатно на платформе WordPress. После его установки мы перейдем к визуальной версии шаблона, который мы используем на сайте. Затем просто выберите текст, для которого вы хотите изменить шрифт — это может быть либо обычный текст, либо заголовок, заголовок или даже заголовок страницы. Помимо выбора шрифта, вилка также позволяет устанавливать размер и цвет.
Если, однако, мы ищем репозиторий с большим количеством интересных шрифтов, плагин Easy Google Fonts может быть хорошим решением. Это позволяет быстро реализовать шрифты из бесплатной коллекции Google. Простой визуальный редактор позволяет вам удобно вводить и моделировать, как данный шрифт будет выглядеть на нашем сайте. Easy Google Fonts предназначен для глобального изменения шрифтов на веб-сайте или в блоге.

В конце плагина, который позволит вам установить отдельные шрифты для отдельных подстраниц или даже записей на странице. Это Use Any Font, бесплатное дополнение, которое упрощает настройку шрифтов с уровня текстового редактора. После установки этого расширения и активации его мы перейдем к редактору определенной подстраницы или записи в блоге. Мы можем заметить, что на панели редактирования текста появился новый значок. Когда мы нажмем его, мы перейдем к редактору шрифтов. Он позволяет установить шрифт для всей записи или выбранной части текста.
Наконец, мы рекомендуем вам прокомментировать текст и ввести проблемы WordPress. Мы с удовольствием дадим совет, если вы подробно расскажете о своих проблемах.





