В сегодняшнем руководстве мы покажем вам простой способ, с помощью которого вы можете быстро и удобно изменить фон на нашем веб-сайте или в блоге WordPress. Методы, которые мы описываем, работают как с плагинами WordPress, так и с уровнем редактора стилей. Приглашаем вас ознакомиться с нашим гидом.

Изменение фона на WordPress иногда — это не только вопрос эстетики. Бывает, что найденная нами тема отвечает всем требованиям, предъявляемым к веб-сайту, но нам это не подходит. Затем вместо поиска нового решения иногда может быть хорошей идеей просто переработать его. Что касается фона — изменение займет у нас минутку.
В этом руководстве мы также покажем вам, как легко установить разные фоны для определенных подстраниц на нашем веб-сайте или блоге на основе WordPress. Мы также покажем вам, как быстро изменить фон с кодовой страницы и плагина. Все внесенные изменения очень легко сделать, вам не нужны какие-либо знания в программировании и т. Д. Начнем с самых простых способов.
Измените фон WordPress с помощью плагина
Конечно, самый простой способ изменить фон в WordPress — это настроить его с помощью отдельного подключаемого модуля. Мы находим множество решений, которые позволяют вам установить отдельный цвет для обоев нашего сайта. Вначале мы рекомендуем использовать решение, называемое Full Background Manager.
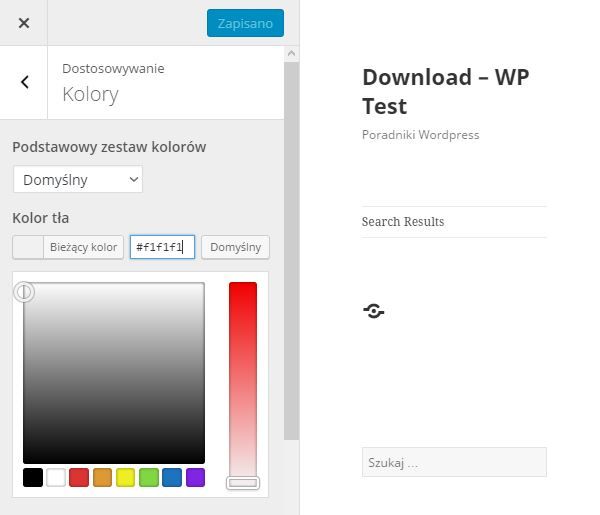
После установки и активации плагина он доступен из левой панели меню управления панелью WordPress. Для этого перейдите на вкладку «Внешний вид»> «Персонализация». После ввода персонализации мы открываем вкладку с именем «Цвета» в новом меню слева. Мы найдем здесь пункт «Цвет фона».
Теперь все, что вам нужно сделать, это выбрать и выбрать цвет фона — из доступной цветовой палитры. Предварительный просмотр доступен сразу, поэтому, прежде чем сохранять изменения (синяя кнопка в верхней части экрана), мы можем проверить, как выглядит наш сайт с измененным фоном. Здесь стоит отметить, что плагин Full Background Manager не позволяет вам устанавливать изображения в виде фона — только полные цвета.
Интересным решением является также плагин Full Background, который позволяет вам устанавливать и обеспечивать полный фон для нашего сайта. После установки плагин доступен на вкладке «Плагины»> «Полный фон». В нем есть поле под названием «Справочные ссылки», где мы вставляем ссылки на фоновые изображения, которые хотим установить на нашем веб-сайте или в блоге. Затем нажмите кнопку «Сохранить изменения» и проверьте на веб-сайте, как выглядят изменения, внесенные нами. Плагин также предлагает так называемые рекомендуемые ссылки, т. е. выбранные фоновые темы для WordPress.

Измените фон WordPress с помощью редактора стилей
Вы также можете самостоятельно изменить фон WordPress, используя редактор стилей на нашем веб-сайте. Это не очень продвинутый метод, и, кроме того, мы получаем дополнительное решение таким образом — нам не нужно устанавливать плагин на нашем сайте специально для этой цели.
Поэтому, если вы хотите установить новый фон на нашем веб-сайте с уровня панели управления WordPress, перейдите на вкладку «Внешний вид» в левой панели меню. Здесь мы выбираем другую вкладку — Редактор. После загрузки его в веб-браузере вам все равно придется идти — на этот раз в правой части окна — к ссылке с именем «functions.php». Это функции нашей темы, которые мы используем. Стоит проверить, действительно ли мы редактируем тему, которую будем использовать на нашем веб-сайте.
Затем, открыв файл functions.php, вставьте следующий код внизу отредактированного текста:
add_theme_support (‘custom-background’);
После добавления указанного выше кода сохраните файл и обновите страницу. Мы еще не вводили какой-либо цвет на нашем сайте, но мы представили такую возможность. Теперь мы сможем использовать цвета HEX, чтобы установить их как фон на странице.
Затем, также с уровня редактора, мы переходим к редактированию того же файла — т.е. functions.php. Он также может нести польское имя Функции. Здесь дело немного сложнее. Необходимо не только разместить, но и отредактировать код. Это выглядит так:
$ defaults = массив (
‘default-color’ => »,
‘default-image’ => »,
‘default-repeat’ => »,
‘default-position-x’ => »,
‘default-attachment’ => »,
‘wp-head-callback’ => ‘_custom_background_cb’,
‘admin-head-callback’ => »,
‘admin-preview-callback’ => »
);
add_theme_support (‘custom-background’, $ defaults);
Мы в основном заинтересованы только в опции «default-color», где после знака = вставляем цвет фона в качестве фона для нашего сайта. Поскольку мы ранее устанавливали цвета HEX в качестве фона, просто вставьте и сохраните соответствующий код, отвечающий за цвет HEX. В Интернете есть много сайтов, которые предлагают выбирать цвета из палитры и преобразовывать их в цвета HEX. Например, черный будет # 000000, а белый будет #FFFFFF. Мы вставляем соответствующий код в указанное место и сохраняем файл.
В конце мы рекомендуем вам прокомментировать наш текст. Особенно, если у вас возникнут проблемы с практическим применением нашего руководства. Затем мы попытаемся подготовить другие решения или предложить индивидуальные советы.






