Короткие коды, теги или даже короткие коды — это маркеры, которые мы часто используем в плагинах WordPress. Сегодня мы покажем вам, как помещать эти короткие коды внутри виджетов, которые вы используете на своих сайтах или в блогах. Приглашаем вас ознакомиться с нашим гидом.

Что такое короткие коды? Это короткие коды, заключенные в квадратные скобки []. Обычно они позволяют вам устанавливать плагин на подстраницу или запись функции. Например, галерея, дополнительный календарь, карта или ярлык для Facebook. Предположим, что я создал новую галерею с фотографиями с уровня плагина Gmedia Gallery. Я хочу добавить их в запись. Достаточно вставить код с номером галереи в теле записи — например [fonogallery id = «123»].
Сотни, если не тысячи плагинов WordPress работают над этим принципом. Благодаря коротким кодам вы можете персонализировать огромное количество элементов на нашем веб-сайте или в блоге. К сожалению, проблема возникает в тот момент, когда мы хотели бы ввести коды коротких кодов в виджеты на странице. В нижнем колонтитуле, боковой панели или дополнительном меню. Невозможно? Ну, есть довольно простой трюк, который позволяет вам вводить такую функцию.
Добавление кода в виджет WordPress
В начале курса у нас должен быть виджет, который позволяет вводить короткие коды в выбранное вами местоположение. Для целей настоящего руководства мы будем использовать уже упомянутую Gmedia Gallery. Когда мы подготовим короткий код, мы можем перейти к интересующему нас виджетам, которые мы будем размещать на сайте.

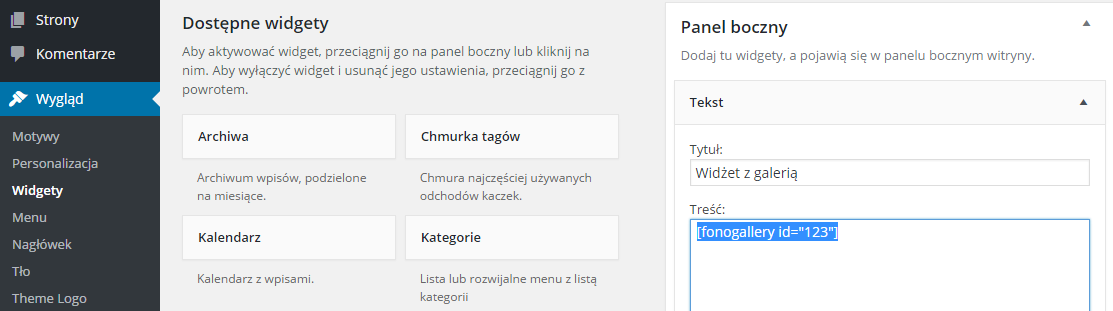
Для этого после открытия панели управления WordPressem перейдите на вкладку «Внешний вид»> «Виджеты», которая доступна в левой панели меню меню «Кокпит». После открытия указанной закладки в разделе «Доступные виджеты» мы увидим элемент, который называется «Текст», и мы переместим его в выбранный раздел виджета, который предлагается по теме, которую мы используем. Это может быть панель меню, нижний колонтитул и т. Д. Все зависит от того, какие функции доступны в рамках темы WordPress, которую мы используем.
Виджет «Текст» позволяет добавлять текстовое поле и отображать его на нашем сайте. Однако, если мы вставим в него короткий код галереи (или любой другой плагин), конечный результат не будет удовлетворительным. Виджет «Текст» просто отобразит текст, а не фотогалерею. Поэтому мы должны включить функцию, которая позволяет встраивать короткие коды в виджеты.
Вложение недостатков в виджеты
Чтобы включить поддержку виджета для сокращений кодовых страниц от плагинов, нам придется использовать несколько более сложные настройки, отвечающие за работу нашего сайта WordPress и тему, которую мы сейчас используем. Для этого откройте вкладку «Внешний вид»> «Редактор» в левой панели меню.
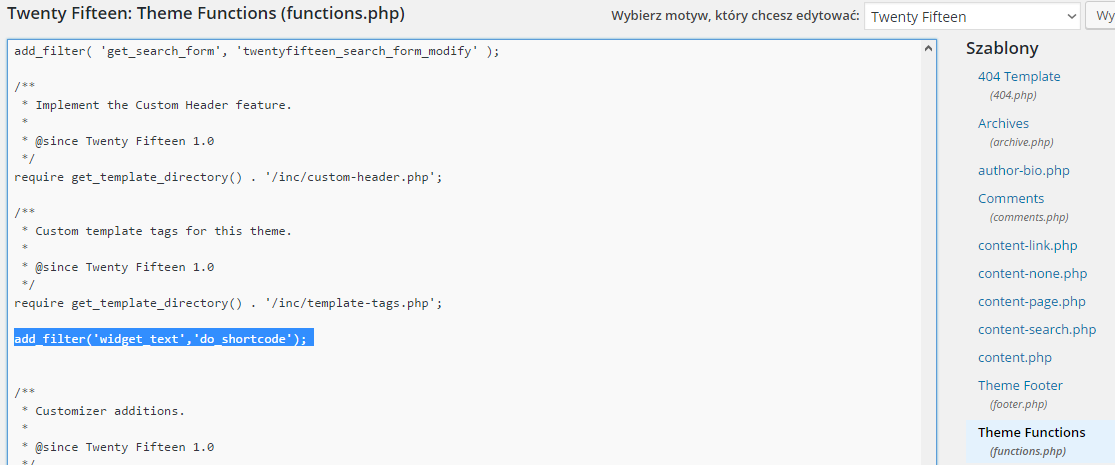
Затем в правой части окна, где есть список доступных элементов для редактирования, мы находим тот, который называется functions.php. Здесь, в любом месте, желательно в самом конце документа, вставьте следующий код:
add_filter ( ‘widget_text’, ‘do_shortcode’);
Затем нажмите кнопку «Обновить файл» и обновите страницу. Вот и все, были внесены изменения и должны начать работать немедленно. Теперь мы сможем добавлять короткие коды в виджет «Текст» без каких-либо серьезных проблем. Эффект будет заключаться в том, что вместо вставленного кода на странице появится виджет — фотогалерея, карта с доступом, кнопка «Как» Facebook и т. Д.
Здесь следует отметить, однако, что внесенные нами изменения будут доступны только для текущей темы и только для виджета «Tekst». Если мы изменим тему, весь процесс нужно будет повторить. Точно так же вложение коротких кодов в виджеты не будет работать, если мы хотим использовать другое решение, чем «Текст».

Если, однако, у вас возникли проблемы с введением вышеупомянутого руководства, прокомментируйте. Мы постараемся помочь и предложить наиболее интересные решения. Также стоит отметить, что многие плагины WordPress имеют свои собственные виджеты — например, виджет с календарем, фотогалерею и т. Д. Поэтому при поиске подключаемого модуля нам стоит проверить, есть ли у него также и собственные виджеты. Затем нам нужно будет играть в шорт-коды, мы просто используем это решение.






