Вместо 3.11.2016 мы можем отобразить «сегодня» после даты публикации публикации на нашем сайте. Через неделю этот «сегодня» изменится на «неделю назад», а в 2017 году на «давно». В этом руководстве вы узнаете, как заменить даты календаря в публикации публикации на вашем сайте с относительными, постоянно обновляемыми датами.

Каждая публикация, опубликованная на нашем сайте, имеет дату публикации. В настройках WordPress мы можем добавить до одного часа и минуту публикации записи. В результате посетитель нашего сайта быстро узнает, является ли текст, который мы публикуем, актуальным, или он исходит из прошлого (ближе или дальше). Это очень удобное и упорядочивающее решение, особенно в блоге, а также в других формах онлайн-деятельности.
Однако такой дисплей данных не решает весь спектр доступных нам опций. В дополнение к фиксированным датам календаря (например, 3.11.2016) мы также можем отображать даты, измененные в зависимости от контекста. Это можно уже упомянуть «вчера», «сегодня», «в прошлом месяце» или «давно». В этом руководстве мы покажем вам, как ввести интересное решение, используя бесплатный плагин для WordPress, а также простые изменения, которые вы можете ввести в код нашего сайта. Приглашаем вас ознакомиться с кратким путеводителем.
Как изменить даты записей — с помощью плагина
Мы начнем с самого простого решения, то есть изменим форму отображения даты под вводом или подстраницкой с помощью бесплатного плагина WordPress. Для этого мы загружаем, устанавливаем и затем активируем плагин под названием Meks Time Ago. Процесс установки является стандартным.
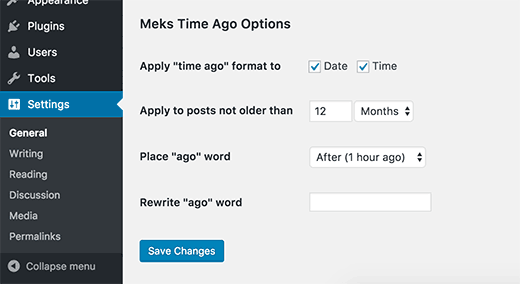
После установки и активации плагина он будет доступен из левой панели меню нашей панели управления WordPresser. Мы находим его на вкладке «Настройки> Общие». Просто прокрутите вниз до раздела «Meks Time Ago».
Мы найдем здесь варианты замены даты и времени публикации записи на нашем веб-сайте текстом. Более того, хотя плагин Mexico Time Ago является англоязычным, мы можем его вылечить самостоятельно, заменив термин «назад» на польский эквивалент. Мы также можем установить, на какой временной интервал должна применяться текстовая замена даты. Другим вариантом является массив описания даты — доступно несколько простых опций.
После заполнения всех полей и внесения удовлетворительных изменений мы сохраним изменения — нажав синюю кнопку сохранения в нижней части страницы общих настроек.
Как изменить даты записей — самостоятельно
Теперь перейдем ко второму решению, которое изменит настройки даты и времени на нашем веб-сайте. Мы можем внести те же или даже лучшие изменения, отредактировав настройки нашего шаблона, которые мы используем на сайте. Здесь вам не нужны какие-либо навыки программирования, просто небольшое внимание к желаемым изменениям.
Однако, прежде чем мы начнем редактировать код, нам все равно нужно активировать подключаемый модуль WP RelativeDate. Вы можете бесплатно скачать его на нашем веб-сайте, и его задача — дать нам возможность вносить изменения и дополнения с точки зрения функционирования и отображения даты на нашем сайте.

После активации плагина в левой строке меню перейдите на вкладку «Внешний вид»> «Редактор». Здесь мы сможем внести изменения в элементы интересующей нас страницы. Например, мы выберем шаблон, отвечающий за отображение записей на сайте — posts.php. Откройте его, а затем вставьте следующую строку кода в свободное место:
Однако он должен заменить следующую строку кода, которую мы удаляем из данного шаблона:
Вот и все, изменения были сохранены. Теперь все, что вам нужно сделать, это обновить страницу и посмотреть, подходит ли она нашим предпочтениям. Если нет, мы вновь вводим поправки.
В конце этого текста мы рекомендуем комментарии, особенно если у вас есть какие-либо вопросы о работе и поведении относительных дат на вашем веб-сайте WordPress. Напишите в комментариях, и мы постараемся ответить на любые запросы.






