Вы просто создаете свой сайт или блог на платформе WordPress? Здесь вы можете добавить свой собственный логотип и заменить его изображением по умолчанию, назначенным выбранной вами теме. Приглашаем вас к нашему гиду.

Почти каждый мотив, который мы используем на платформе WordPress, предлагает пространство для логотипа в верхней части страницы. Иногда это просто декоративный текст названия блога / страницы, в других случаях место для графики, которое может быть отличительной чертой нашей компании, название страницы и т. Д. Как настроить свой собственный логотип на сайте?
Все, очевидно, зависит от темы. У него может быть возможность добавить свой собственный логотип или нет, например, если есть место для текста только в главном заголовке страницы. Это не означает, однако, что мы не можем заставить установку логотипа даже в концерте, где нет места для такой графики. Оба метода будут обсуждаться в этом руководстве. Перейдем к правой части.
Первый метод — тема с пространством для логотипа
Мы начнем с обсуждения ситуации, когда мотив WordPress, который мы используем, имеет пространство, посвященное нашему логотипу. В этом случае установка графики в заголовке страницы очень проста и займет всего несколько секунд.
Давайте сначала проверим основные настройки нашей темы. Для этого войдите в панель управления WordPress (Cockpit) и в левой панели меню перейдите на вкладку «Внешний вид»> «Темы». Здесь, в списке доступных тем, мы находим нашу тему, которую хотим изменить, а затем нажмите синюю кнопку «Персонализация», доступную чуть ниже миниатюры темы.

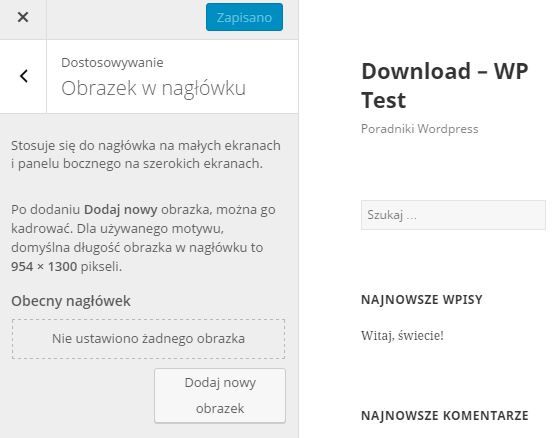
Предварительный просмотр нашей темы будет открыт, с левой панелью меню, где мы можем редактировать отдельные элементы темы, добавляя такие решения, как цвета, статическая домашняя страница, меню и т. Д. Теперь ищите логотип или «Изображение в заголовке» в левой панели меню. Так обстоит дело, например, в популярных мотивах Twenty Eleven, Twenty Fifeteen и т. Д. Просто нажмите вкладку «Изображение в заголовке», а затем в новой части меню просто загрузите наш логотип.
Стоит проверить рекомендации относительно размера логотипа, который можно загрузить здесь. Обычно в описании указаны размеры (в пикселях), в которые должен быть добавлен логотип. Если мы выбросим слишком большую / слишком маленькую графику, она не будет загружена или просто будет выглядеть плохо на нашем сайте.
Иногда темы, которые мы используем, не имеют возможности добавить логотип на вкладке «Персонализация», но у них есть этот параметр в «Внешний вид»> «ИМЯ АКТИВНОГО МОТИФА». Затем внимательно просмотрите дополнительные настройки темы и проверьте, есть ли где-то информация о логотипе. Поскольку каждая тема имеет разные настройки, здесь мы не будем описывать отдельные решения. Если, однако, у вас возникли проблемы с поиском места для логотипа в теме WordPress, которую вы используете, — сообщите мне в комментариях. Мы постараемся предложить некоторые полезные решения.
Второй способ — принудительная установка логотипа
Некоторые темы не имеют возможности добавлять графику в логотип в заголовке страницы. В этом случае мы можем либо отпустить его;), либо принудительно установить логотип на тему. Перейдем ко второму решению. Это потребует установки дополнительного плагина, который заставит мотив добавить логотип.
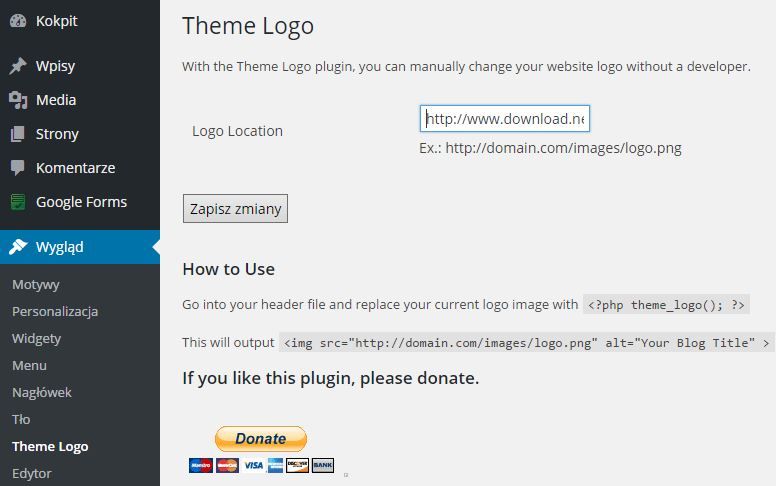
Самое простое решение — установить бесплатный плагин под названием Theme Logo. Это старое, но все же эффективное решение, позволяющее быстро вставлять логотип в нашу тему WordPress. После установки и активации плагина перейдите на вкладку «Внешний вид»> «Тема логотипа». Здесь мы можем добавить и сохранить логотип с помощью простого менеджера. Однако логотип темы не имеет возможности загружать графику — мы должны указать адрес ссылки на файл.
Поэтому сначала перейдите на вкладку «Медиа», затем загрузите наш логотип и скопируйте прямую ссылку на графику. Затем вставьте ссылку в поле «Расположение логотипа» на вкладке «Внешний вид»> «Тема» и нажмите «Сохранить изменения».

Через некоторое время новый логотип будет перезаписан. Теперь мы должны поставить их в нужное место. Для этого перейдите на вкладку «Внешний вид»> «Редактор». Здесь, в правом меню, мы находим ссылку на файл header.php, а в редакторе мы заменяем логотип следующим тегом:
Мы также можем попытаться поместить тег в место, где мы хотим, чтобы логотип на нашем сайте отображался. Мы сохраняем изменения и обновляем данные. Если результат не является удовлетворительным, мы удалим код, вставленный в header.php.






