Возможно, вы слышали о Chrome DevTools, который является мощной функцией со многими скрытыми функциями. На самом деле это очень важный инструмент для веб-разработчика, который использует эту встроенную функцию для веб-разработки и отладки. Инструменты разработчика Chrome предоставляют разработчикам доступ к внутренней архитектуре веб-браузера и веб-приложений.
Тем не менее, существуют определенные ситуации, в которых даже обычный пользователь Интернета может извлечь выгоду из Chrome проверить элемент особенность. Здесь вы найдете несколько интересных и полезных приемов и советов по проверке элементов, которые могут сделать ваш сеанс просмотра намного более продуктивным.
Как использовать осмотреть элемент в Chrome?
Есть много способов открыть Chrome проверить элемент. Вы можете открыть элемент проверки в Chrome, нажав на три вертикальные точки (⋮) > Больше инструменты > разработчик инструменты. Здесь вы также найдете сочетание клавиш для того же, что Ctrl + Shift + I.
Вы также можете щелкнуть правой кнопкой мыши по любому элементу на странице, которую вы хотите редактировать, и выбрать Осмотреть.
Самый быстрый способ открыть элемент проверки в Chrome — использовать F12 ключ.
По умолчанию, док открывается прикрепленным к правой стороне окна. Однако вы можете изменить положение, нажав кнопку с тремя вертикальными точками в правом верхнем углу консоли инструментов разработчика.
Chrome Осмотрите элементы хитрости и советы
Инструменты разработчика Chrome могут быть очень полезны для многих вещей во время сеанса просмотра. Вы также можете использовать его, чтобы повеселиться в Интернете, временно меняя некоторые сайты и загружая определенный контент. Вот некоторые из классных Осмотрите хитрости элементов что вы можете использовать ежедневно для различных целей.
Временно изменить веб-страницу
Давайте начнем с взгляда на один из самых крутых Chrome проверить элементтрюки Временно вы можете редактировать любую веб-страницу, открытую в вашем окне, прямо из браузера. Хотя разработчики для тестирования различных элементов на своих веб-сайтах обычно используют эту функцию, вы можете использовать ее для проверки того, как изменение различных элементов может изменить внешний вид веб-сайта.
Вы можете временно редактировать тексты, изображения, шрифты и другое содержимое на любом веб-сайте, доступном в Интернете, даже если вы не являетесь владельцем домена.
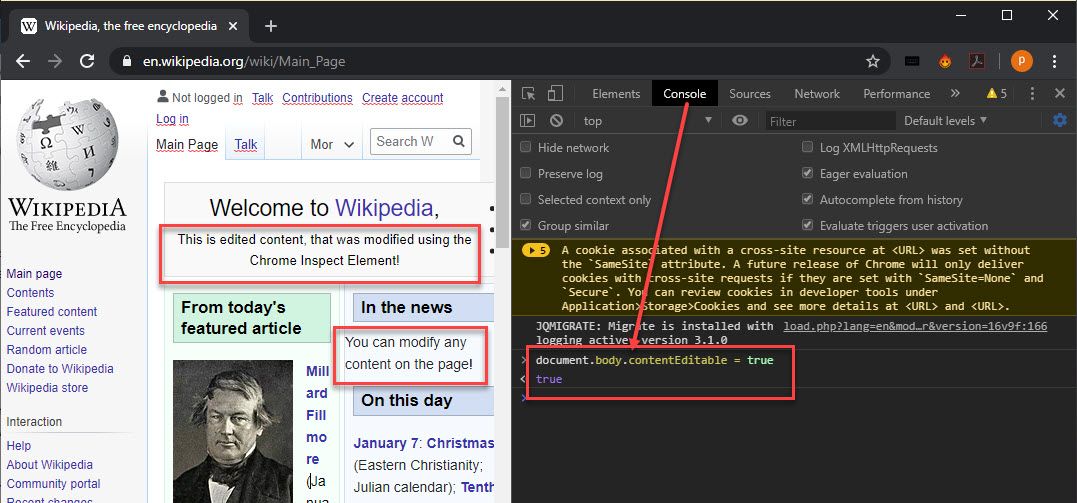
Чтобы редактировать тексты на любом веб-сайте (например, в Википедии), выполните следующие действия:
- Откройте веб-страницу по своему вкусу, которую вы хотите редактировать.
- Щелкните правой кнопкой мыши на любой части сайта и выберите Осмотреть элемент. Кроме того, вы также можете использовать F12, чтобы вызвать DevTools.
- Перейти к Приставка Вкладка. Обычно это вторая вкладка вверху.
- Введите или вставьте следующую строковую команду и нажмите Enter:
body.contentEditable = true

Это мгновенно делает веб-страницу редактируемой, как документ MS Word. Вы можете внести любые изменения в веб-сайт, просто нажмите на любой контент и начните редактирование сайта.
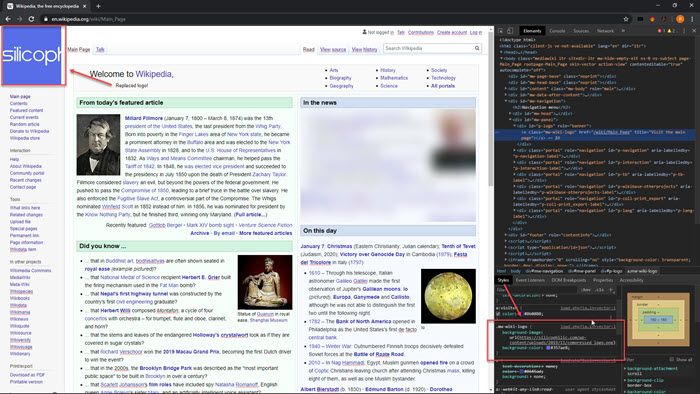
Чтобы редактировать изображения на любом веб-сайте, выполните следующие действия:
- На веб-странице, которую вы хотите редактировать, откройте Осмотреть элементы.
- Под элементы На вкладке пролистайте HTML-код, чтобы найти источник изображения. Обычно это под
элемент под тегом body.
Чаевые: Используйте кнопку «Выбрать элемент» и просто нажмите на изображение, чтобы выделить его код. - Под Стили На вкладке перетащите и выберите URL-адрес изображения.
- замещать этот URL со ссылкой на изображение, которое вы хотите заменить на странице.
- Если вы хотите, вы можете точно настроить размещение изображения, отредактировав элементы CSS, такие как размер и набивка рядом с URL.

Это заменит изображение на сайте тем, которое вы хотите видеть на странице. Это может быть очень интересный способ проверить новые вещи на веб-страницах.
Чтобы изменить стиль шрифта для любой веб-страницы, вы найдете параметры выравнивания текста, цвета фона, цвета и рамки на вкладке «Стили».
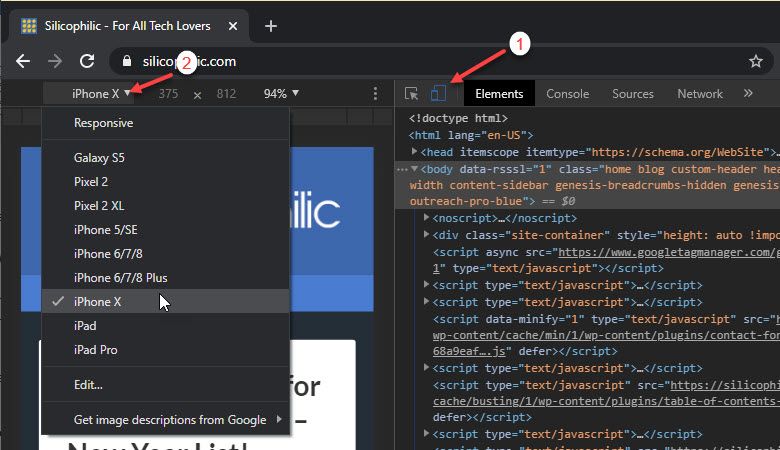
Изменить макет для эмуляции других устройств
Если вы хотите посмотреть, как некоторые веб-сайты будут выглядеть на других устройствах, вам не обязательно иметь устройство в руке. То же самое можно сделать с помощью функции эмуляции в Google Chrome Developer Tools. Вы можете изменить макет веб-страницы на то, как она выглядела бы, на устройстве по вашему выбору.
- Посетите страницу, на которой вы хотите изменить макет.
- Открой Chrome проверить элементs вкладка с помощью коротких клавиш Ctrl + Shift + I.
- Нажать на тумблер устройство кнопка на панели инструментов. Это должна быть вторая кнопка сверху.
- Измените ваше устройство из выпадающего меню.
- Вы также можете изменить размер экрана в соответствии с вашим выбором, используя панель под панелью инструментов размера.

Это может быть очень полезно для сайтов, которые имеют дополнительные функции на мобильных сайтах, такие как обмен сообщениями в Instagram и т. Д.
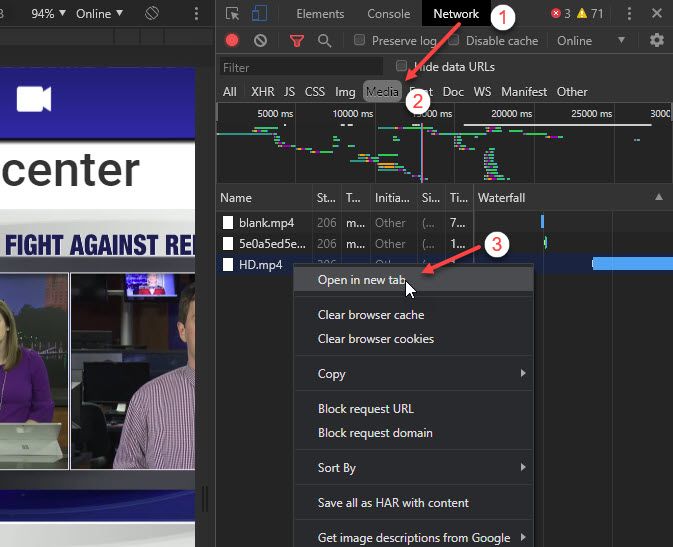
Скачать целевой контент с веб-сайтов
С тобой когда-нибудь случалось, что тебе нравилось изображение или видео на сайте? Вы можете загрузить нужное изображение или видео с любого веб-сайта, выполнив следующие действия:
- Посетите сайт, с которого вы хотите загружать контент в браузере.
- Откройте панель проверки элементов с помощью сочетания клавиш Ctrl + Shift + I, или из контекстного меню, вызываемого правой кнопкой мыши.
- Перейти к сеть Вкладка.
- Под панелью нажмите на СМИ.
- Здесь вы найдете список всех элементов мультимедиа на вашем устройстве. Если вы не нашли свой элемент мультимедиа, просто обновите страницу, и все элементы мультимедиа будут перезагружены.
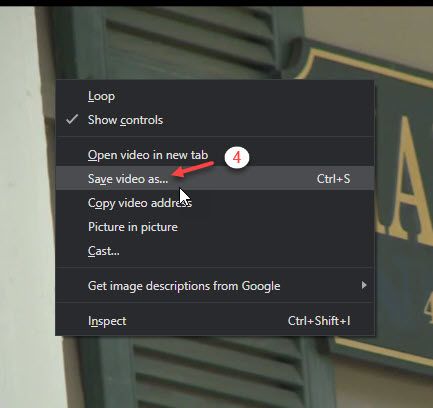
- Щелкните правой кнопкой мыши ссылку на файл и выберите Открыть в новой вкладке из контекстного меню.

Это откроет медиа в новой вкладке, откуда вы можете скачать файл, который вы хотите получить.

Поиск на странице для конкретного контента
Одна из самых полезных функций инструментов разработчика — это функция поиска. Вкладка «Поиск» позволяет искать определенный контент или элемент HTML, для которого вы хотите найти источник на веб-сайте.
Чтобы использовать функцию поиска, выполните следующие действия.
- Посетите веб-страницу, с которой вы хотите извлечь ресурсы в вашем браузере.
- Нажмите Ctrl + Shift + I раскрыть Chrome проверить элемент.
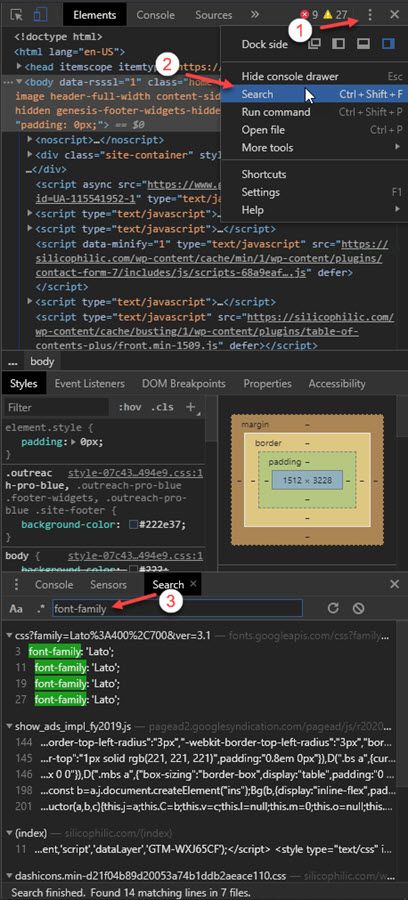
- Нажмите на три вертикальные точки, чтобы открыть контекстное меню.
- Нажмите на Поиск. Здесь вы также найдете сочетание клавиш для того же (Ctrl + Shift + F).

В строке поиска вы можете искать что-то конкретное внутри сайта. Например, вы можете извлечь каждый текст внутри одного шрифта, выполнив поиск семейство шрифтов. Вы также можете найти видео или аудио файл, который воспроизводится на заднем плане веб-сайта, выполнив поиск видео или аудио.
Удалить всплывающие окна
Если вы хотите прочитать какой-либо текст в Интернете, всплывающие окна с рекламой могут сильно раздражать из-за постоянного отвлечения внимания. Или веб-сайты, на которых пользователи не читают контент без регистрации на своем веб-сайте (например, Quora), также могут вызывать раздражение, поскольку регистрация на одноразовую услугу не так уж полезна.
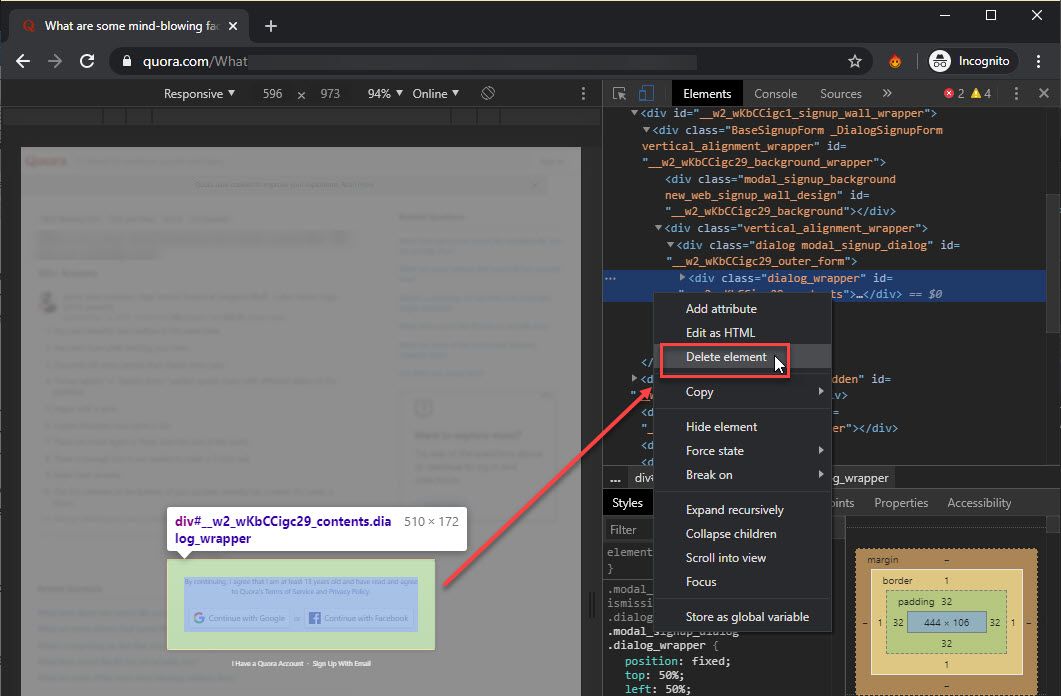
Вы также можете использовать элемент проверки в Chrome, чтобы удалить эти всплывающие окна. Для этого просто щелкните правой кнопкой мыши по контенту и выберите элемент Inspect. Затем на вкладке элементов найдите код всплывающего окна, наведя курсор на веб-сайт. Тогда просто удалять эта строка кода из инструментов разработчика.

Иногда вы можете увидеть другой прозрачный слой на сайте после удаления всплывающих окон, которые делают ссылки не отвечающими. Удалите строку кода для этой части.
Изменить местоположение GPS браузера
Веб-сайт может отслеживать ваше местоположение двумя способами: один — это IP-адрес, а второй — местоположение в вашем браузере. Местоположение вашего браузера — это то, что запрашивается в разделе «сайт хочет узнать ваше приглашение к местоположению».
Хотя ваш IP-адрес можно изменить с помощью соответствующей VPN (ознакомьтесь с нашим списком лучших бесплатных приложений VPN), местоположение браузера не может быть скрыто после того, как вы нажали «Разрешить» в этом приглашении. С Chrome проверить элемент, Вы можете изменить геолокацию браузера.
- Откройте веб-сайт, на котором вы хотите увидеть контент.
- Затем используйте сочетание клавиш или контекстное меню, вызываемое правой кнопкой мыши, чтобы вызвать Chrome проверить элемент.
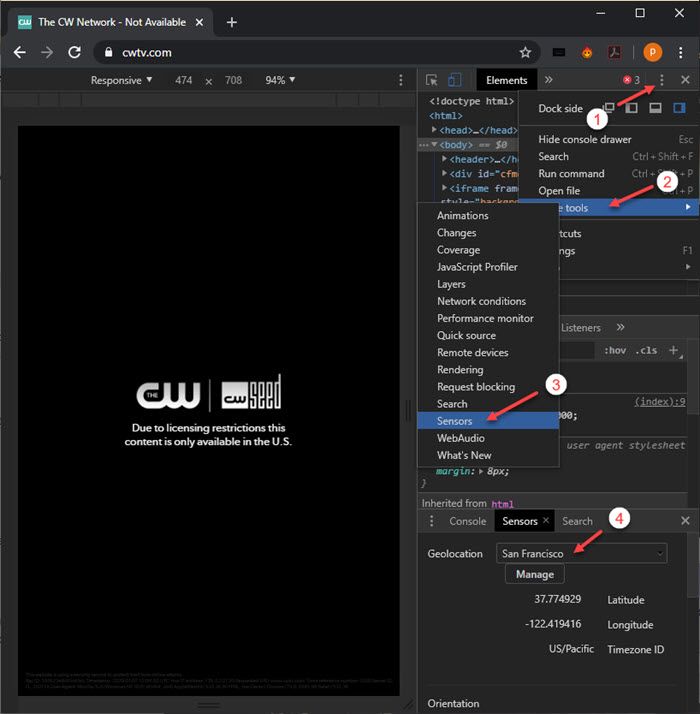
- Нажмите кнопку с тремя точками в правом верхнем углу инструментов разработчика, чтобы открыть контекстное меню.
- Нажмите на Больше > датчиков.
- Новый датчиков окно откроется в нижней половине панели инструментов разработчика.
- Под геолокации, изменить местоположение вашего желания на основе широты и долготы.

- Перезагрузите страницу и разрешите данные о местоположении во всплывающем окне.
Это удаляет блоки местоположения, наложенные многими веб-сайтами, позволяя вам передавать контент из других стран.
Выявить сохраненные пароли
Функция автосохранения избавила от необходимости запоминать пароли. Однако, когда вам нужно войти на другое устройство, вы можете забыть пароль, потому что он «сохранен» в вашем браузере. Что еще хуже, когда вы пытаетесь получить доступ к паролю в браузере, из соображений безопасности некоторые веб-сайты не имеют кнопки «открыть пароль».
Вместо того, чтобы проходить долгий и мучительный процесс сброса пароля, используйте Осмотреть элемент на Chrome раскрыть пароль, скрытый в звездочках в вашем браузере.
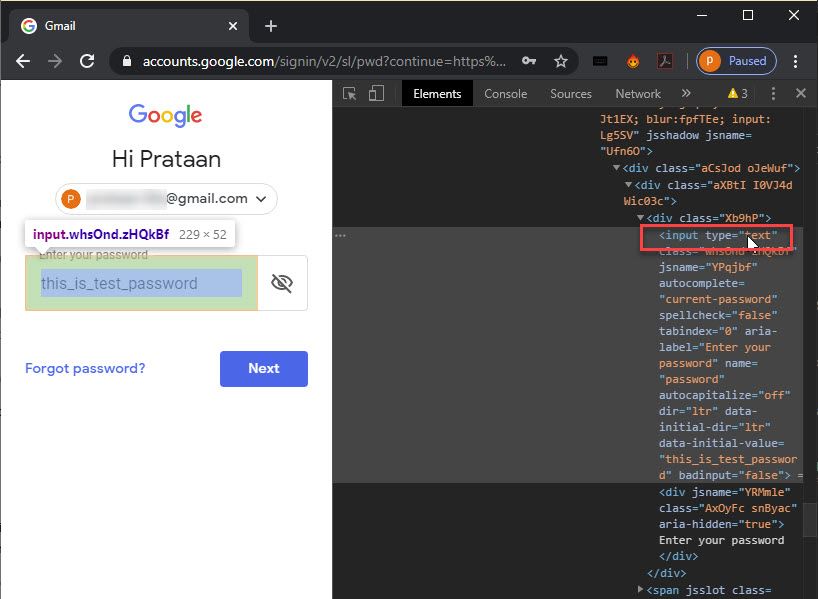
- В браузере щелкните правой кнопкой мыши пароль поле.
- Выберите Осмотреть элемент из контекстного меню. Выделенный код должен соответствовать полю пароля.
- Осмотрите строку кода и замените тип = »пароль”С типом =”текст»

Это должно раскрыть пароль, скрытый в звездочках на сайте.
Выбрать цвета
Интернет наполнен красивыми изображениями, каждый с уникальным набором цветов. Иногда вы можете встретить определенный оттенок какого-то цвета, который вы хотите использовать в вашем следующем проекте. Если вы хотите знать шестнадцатеричный код этого конкретного оттенка, вы можете сделать это из Chrome проверить элемент.
- Откройте инструменты разработчика Chrome с помощью сочетания клавиш или контекстного меню, вызываемого правой кнопкой мыши.
- На левой вкладке нажмите на Стиль Вкладка.
- Нажмите на маленькое цветное поле рядом с цветным элементом CSS. Это поднимет Выбор цвета инструмент.
- Нажмите в любом месте на веб-странице. Выбор цвета даст вам шестнадцатеричный код того же самого.
Затем вы можете использовать этот цвет в различных местах, таких как Adobe Photoshop для ваших творческих приключений.
Ограничение скорости загрузки
Если у вас ограниченная скорость сети, вам может потребоваться ограничить скорость загрузки вашего браузера. Это можно сделать не только для загрузки приложений и пакетов, но и для потоковой передачи контента.
Чтобы установить пользовательскую скорость для вкладки, выполните следующие действия.
- Откройте параметры разработчика для этой вкладки, нажав клавишу F12.
- Нажмите F1 открыть разработчик настройки.
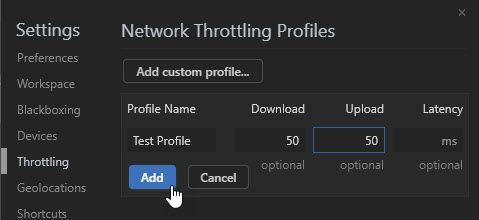
- Под Дроссельный вкладку, нажмите на Добавить пользовательский профиль … кнопка.
- Установите имя для профиля по своему вкусу и установите скорость загрузки и выгрузки.
- Нажмите на добавлять как только вы закончите.

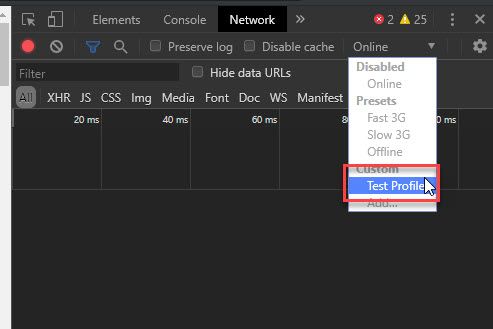
- Чтобы активировать этот профиль, перейдите на сеть вкладка внутри инструментов разработчика.
- Нажмите на раскрывающееся меню рядом с Не в сети.
- Выберите пользовательский профиль из выпадающего меню.

Заметка: Этот профиль будет работать только на открытой в данный момент вкладке, и вам придется держать окно параметров разработчика активным, иначе регулирование не будет работать.
Используя этот инструмент, вы можете проверить производительность вашего сайта на нескольких скоростях сети. Вы можете проверить свой веб-сайт на разных скоростях от GPRS до Wi-Fi, а также на нескольких скоростях соединения 2G, 3G и 4G. Это отличный способ проверить скорость вашего сайта через различные сети операторов и получить информацию о том, что вы можете оптимизировать для повышения производительности.
Сделать снимок экрана
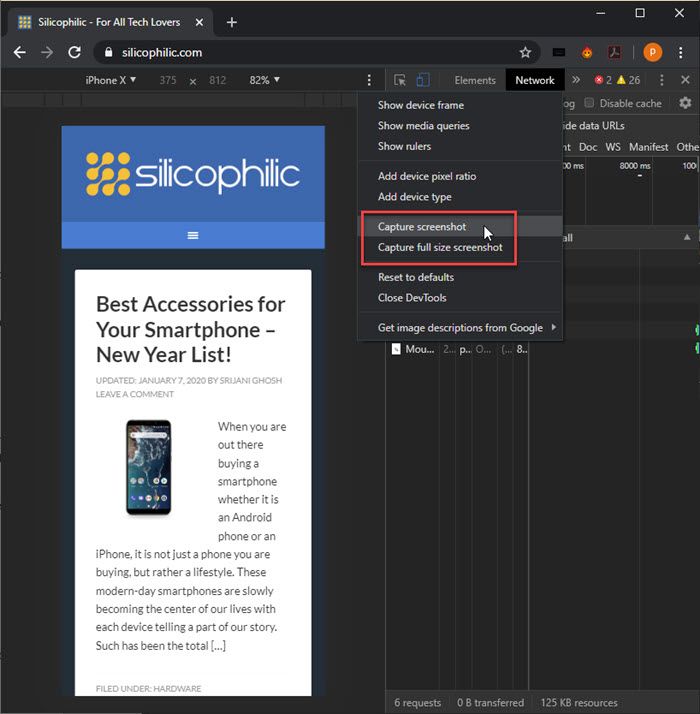
Вы также можете сделать снимок экрана просматриваемого веб-сайта без помощи каких-либо сторонних приложений. Это очень полезно, особенно когда инструмент для снятия ножей прекращается, а инструмент Snip Эскиз не очень хорошо принят.
Чтобы сделать снимок экрана сайта, перейдите на вкладку «Консоль» и нажмите Ctrl + Shift + M вызвать селектор устройства. Нажмите на меню с тремя вертикальными точками в правом верхнем углу веб-страницы и выберите Снимок экрана или Захватить полноразмерный скриншот.

Ваши загрузки будут сохранены в Загрузки папки.
Завершение
В то время как Chrome проверить элемент это очень полезный инструмент для веб-разработчиков и владельцев веб-сайтов, даже случайные пользователи Интернета могут извлечь выгоду из вышеупомянутого Осмотрите хитрости элементов. Вы нашли это полезным? Прокомментируйте ниже свой любимый инструмент Developer Options и укажите, какие функции вы хотели бы попробовать из списка выше.



![Firefox правой кнопкой мыши не работает — как исправить? [Решено]](http://master-gadgets.ru/wp-content/cache/thumb/35f571c2c_150x95.jpg)

![Знать, как остановить Avast от запуска! [САМЫЙ ПРОСТОЙ СПОСОБ]](http://master-gadgets.ru/wp-content/cache/thumb/d12d0060e_150x95.jpg)
![Почему мой Firefox использует много памяти? [Решено]](http://master-gadgets.ru/wp-content/cache/thumb/b61a1a8d7_150x95.jpg)